这篇文章主要介绍了纯CSS3实现的8种Loading动画效果,效果简洁、超酷、符合当前前端的流行风格,需要的朋友可以参考下。
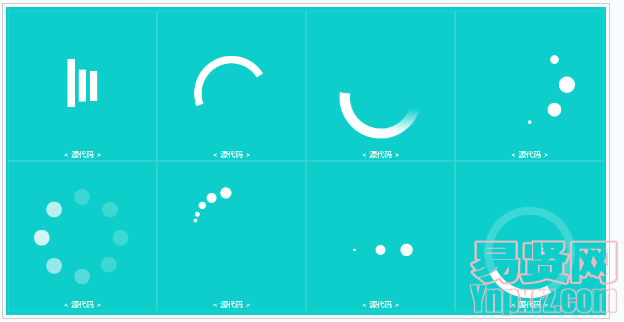
效果如图:

HTML代码部分(所有效果共用):
代码如下:
<divclass="loader">加载中...</div>
我们从左到右从上到下列出效果对应的CSS代码。
1#效果CSS代码:
代码如下:
.load1.loader,
.load1.loader:before,
.load1.loader:after{
background:#FFF;
-webkit-animation:load11sinfiniteease-in-out;
animation:load11sinfiniteease-in-out;
width:1em;
height:4em;
}
.load1.loader:before,
.load1.loader:after{
position:absolute;
top:0;
content:'';
}
.load1.loader:before{
left:-1.5em;
}
.load1.loader{
text-indent:-9999em;
margin:40%auto;
position:relative;
font-size:11px;
-webkit-animation-delay:0.16s;
animation-delay:0.16s;
}
.load1.loader:after{
left:1.5em;
-webkit-animation-delay:0.32s;
animation-delay:0.32s;
}
@-webkit-keyframesload1{
0%,
80%,
100%{
box-shadow:00#FFF;
height:4em;
}
40%{
box-shadow:0-2em#ffffff;
height:5em;
}
}
@keyframesload1{
0%,
80%,
100%{
box-shadow:00#FFF;
height:4em;
}
40%{
box-shadow:0-2em#ffffff;
height:5em;
}
}
2#效果CSS代码:
代码如下:
.load2.loader,
.load2.loader:before,
.load2.loader:after{
border-radius:50%;
}
.load2.loader:before,
.load2.loader:after{
position:absolute;
content:'';
}
.load2.loader:before{
width:5.2em;
height:10.2em;
background:#0dcecb;
border-radius:10.2em0010.2em;
top:-0.1em;
left:-0.1em;
-webkit-transform-origin:5.2em5.1em;
transform-origin:5.2em5.1em;
-webkit-animation:load22sinfiniteease1.5s;
animation:load22sinfiniteease1.5s;
}
.load2.loader{
font-size:11px;
text-indent:-99999em;
margin:30%auto;
position:relative;
width:10em;
height:10em;
box-shadow:inset0001em#FFF;
}
.load2.loader:after{
width:5.2em;
height:10.2em;
background:#0dcecb;
border-radius:010.2em10.2em0;
top:-0.1em;
left:5.1em;
-webkit-transform-origin:0px5.1em;
transform-origin:0px5.1em;
-webkit-animation:load22sinfiniteease;
animation:load22sinfiniteease;
}
@-webkit-keyframesload2{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
@keyframesload2{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
3#效果CSS代码:
代码如下:
.load3.loader{
font-size:10px;
margin:30%auto;
text-indent:-9999em;
width:11em;
height:11em;
border-radius:50%;
background:#ffffff;
background:-moz-linear-gradient(left,#ffffff10%,rgba(255,255,255,0)42%);
background:-webkit-linear-gradient(left,#ffffff10%,rgba(255,255,255,0)42%);
background:-o-linear-gradient(left,#ffffff10%,rgba(255,255,255,0)42%);
background:-ms-linear-gradient(left,#ffffff10%,rgba(255,255,255,0)42%);
background:linear-gradient(toright,#ffffff10%,rgba(255,255,255,0)42%);
position:relative;
-webkit-animation:load31.4sinfinitelinear;
animation:load31.4sinfinitelinear;
}
.load3.loader:before{
width:50%;
height:50%;
background:#FFF;
border-radius:100%000;
position:absolute;
top:0;
left:0;
content:'';
}
.load3.loader:after{
background:#0dcecb;
width:75%;
height:75%;
border-radius:50%;
content:'';
margin:auto;
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
}
@-webkit-keyframesload3{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
@keyframesload3{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
4#效果CSS代码:
代码如下:
.load4.loader{
font-size:20px;
margin:45%auto;
width:1em;
height:1em;
border-radius:50%;
position:relative;
text-indent:-9999em;
-webkit-animation:load41.3sinfinitelinear;
animation:load41.3sinfinitelinear;
}
@-webkit-keyframesload4{
0%,
100%{
box-shadow:0em-3em0em0.2em#ffffff,2em-2em00em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em00em#ffffff;
}
12.5%{
box-shadow:0em-3em0em0em#ffffff,2em-2em00.2em#ffffff,3em0em00em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
25%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em00em#ffffff,3em0em00.2em#ffffff,2em2em00em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
37.5%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em00em#ffffff,2em2em00.2em#ffffff,0em3em00em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
50%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em00em#ffffff,0em3em00.2em#ffffff,-2em2em00em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
62.5%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em00em#ffffff,-2em2em00.2em#ffffff,-3em0em00em#ffffff,-2em-2em0-0.5em#ffffff;
}
75%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em00em#ffffff,-3em0em00.2em#ffffff,-2em-2em00em#ffffff;
}
87.5%{
box-shadow:0em-3em0em0em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em00em#ffffff,-3em0em00em#ffffff,-2em-2em00.2em#ffffff;
}
}
@keyframesload4{
0%,
100%{
box-shadow:0em-3em0em0.2em#ffffff,2em-2em00em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em00em#ffffff;
}
12.5%{
box-shadow:0em-3em0em0em#ffffff,2em-2em00.2em#ffffff,3em0em00em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
25%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em00em#ffffff,3em0em00.2em#ffffff,2em2em00em#ffffff,0em3em0-0.5em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
37.5%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em00em#ffffff,2em2em00.2em#ffffff,0em3em00em#ffffff,-2em2em0-0.5em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
50%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em00em#ffffff,0em3em00.2em#ffffff,-2em2em00em#ffffff,-3em0em0-0.5em#ffffff,-2em-2em0-0.5em#ffffff;
}
62.5%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em00em#ffffff,-2em2em00.2em#ffffff,-3em0em00em#ffffff,-2em-2em0-0.5em#ffffff;
}
75%{
box-shadow:0em-3em0em-0.5em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em00em#ffffff,-3em0em00.2em#ffffff,-2em-2em00em#ffffff;
}
87.5%{
box-shadow:0em-3em0em0em#ffffff,2em-2em0-0.5em#ffffff,3em0em0-0.5em#ffffff,2em2em0-0.5em#ffffff,0em3em0-0.5em#ffffff,-2em2em00em#ffffff,-3em0em00em#ffffff,-2em-2em00.2em#ffffff;
}
}
5#效果CSS代码:
代码如下:
.load5.loader{
margin:46%auto;
font-size:25px;
width:1em;
height:1em;
border-radius:50%;
position:relative;
text-indent:-9999em;
-webkit-animation:load51.1sinfiniteease;
animation:load51.1sinfiniteease;
}
@-webkit-keyframesload5{
0%,
100%{
box-shadow:0em-2.6em0em0em#ffffff,1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.5),-1.8em-1.8em00emrgba(255,255,255,0.7);
}
12.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.7),1.8em-1.8em00em#ffffff,2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.5);
}
25%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.5),1.8em-1.8em00emrgba(255,255,255,0.7),2.5em0em00em#ffffff,1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
37.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.5),2.5em0em00emrgba(255,255,255,0.7),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
50%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.5),1.75em1.75em00emrgba(255,255,255,0.7),0em2.5em00em#ffffff,-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
62.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.5),0em2.5em00emrgba(255,255,255,0.7),-1.8em1.8em00em#ffffff,-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
75%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.5),-1.8em1.8em00emrgba(255,255,255,0.7),-2.6em0em00em#ffffff,-1.8em-1.8em00emrgba(255,255,255,0.2);
}
87.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.5),-2.6em0em00emrgba(255,255,255,0.7),-1.8em-1.8em00em#ffffff;
}
}
@keyframesload5{
0%,
100%{
box-shadow:0em-2.6em0em0em#ffffff,1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.5),-1.8em-1.8em00emrgba(255,255,255,0.7);
}
12.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.7),1.8em-1.8em00em#ffffff,2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.5);
}
25%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.5),1.8em-1.8em00emrgba(255,255,255,0.7),2.5em0em00em#ffffff,1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
37.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.5),2.5em0em00emrgba(255,255,255,0.7),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
50%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.5),1.75em1.75em00emrgba(255,255,255,0.7),0em2.5em00em#ffffff,-1.8em1.8em00emrgba(255,255,255,0.2),-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
62.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.5),0em2.5em00emrgba(255,255,255,0.7),-1.8em1.8em00em#ffffff,-2.6em0em00emrgba(255,255,255,0.2),-1.8em-1.8em00emrgba(255,255,255,0.2);
}
75%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.5),-1.8em1.8em00emrgba(255,255,255,0.7),-2.6em0em00em#ffffff,-1.8em-1.8em00emrgba(255,255,255,0.2);
}
87.5%{
box-shadow:0em-2.6em0em0emrgba(255,255,255,0.2),1.8em-1.8em00emrgba(255,255,255,0.2),2.5em0em00emrgba(255,255,255,0.2),1.75em1.75em00emrgba(255,255,255,0.2),0em2.5em00emrgba(255,255,255,0.2),-1.8em1.8em00emrgba(255,255,255,0.5),-2.6em0em00emrgba(255,255,255,0.7),-1.8em-1.8em00em#ffffff;
}
}
6#效果CSS代码:
代码如下:
.load6.loader{
font-size:90px;
text-indent:-9999em;
overflow:hidden;
width:1em;
height:1em;
border-radius:50%;
margin:33%auto;
position:relative;
-webkit-animation:load61.7sinfiniteease;
animation:load61.7sinfiniteease;
}
@-webkit-keyframesload6{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
5%,
95%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
30%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.51em-0.66em0-0.42em#ffffff,-0.75em-0.36em0-0.44em#ffffff,-0.83em-0.03em0-0.46em#ffffff,-0.81em0.21em0-0.477em#ffffff;
}
55%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.29em-0.78em0-0.42em#ffffff,-0.43em-0.72em0-0.44em#ffffff,-0.52em-0.65em0-0.46em#ffffff,-0.57em-0.61em0-0.477em#ffffff;
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
}
@keyframesload6{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
5%,
95%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
30%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.51em-0.66em0-0.42em#ffffff,-0.75em-0.36em0-0.44em#ffffff,-0.83em-0.03em0-0.46em#ffffff,-0.81em0.21em0-0.477em#ffffff;
}
55%{
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.29em-0.78em0-0.42em#ffffff,-0.43em-0.72em0-0.44em#ffffff,-0.52em-0.65em0-0.46em#ffffff,-0.57em-0.61em0-0.477em#ffffff;
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
box-shadow:-0.11em-0.83em0-0.4em#ffffff,-0.11em-0.83em0-0.42em#ffffff,-0.11em-0.83em0-0.44em#ffffff,-0.11em-0.83em0-0.46em#ffffff,-0.11em-0.83em0-0.477em#ffffff;
}
}
7#效果CSS代码:
代码如下:
.load7.loader:before,
.load7.loader:after,
.load7.loader{
border-radius:50%;
width:2.5em;
height:2.5em;
-webkit-animation-fill-mode:both;
animation-fill-mode:both;
-webkit-animation:load71.8sinfiniteease-in-out;
animation:load71.8sinfiniteease-in-out;
}
.load7.loader{
margin:8emauto;
font-size:10px;
position:relative;
text-indent:-9999em;
-webkit-animation-delay:0.16s;
animation-delay:0.16s;
}
.load7.loader:before{
left:-3.5em;
}
.load7.loader:after{
left:3.5em;
-webkit-animation-delay:0.32s;
animation-delay:0.32s;
}
.load7.loader:before,
.loader:after{
content:'';
position:absolute;
top:0;
}
@-webkit-keyframesload7{
0%,
80%,
100%{
box-shadow:02.5em0-1.3em#ffffff;
}
40%{
box-shadow:02.5em00#FFF;
}
}
@keyframesload7{
0%,
80%,
100%{
box-shadow:02.5em0-1.3em#ffffff;
}
40%{
box-shadow:02.5em00#FFF;
}
}
8#效果CSS代码:
代码如下:
.load8.loader{
margin:6emauto;
font-size:10px;
position:relative;
text-indent:-9999em;
border-top:1.1emsolidrgba(255,255,255,0.2);
border-right:1.1emsolidrgba(255,255,255,0.2);
border-bottom:1.1emsolidrgba(255,255,255,0.2);
border-left:1.1emsolid#ffffff;
-webkit-animation:load81.1sinfinitelinear;
animation:load81.1sinfinitelinear;
}
.load8.loader,
.load8.loader:after{
border-radius:50%;
width:10em;
height:10em;
}
@-webkit-keyframesload8{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
@keyframesload8{
0%{
-webkit-transform:rotate(0deg);
transform:rotate(0deg);
}
100%{
-webkit-transform:rotate(360deg);
transform:rotate(360deg);
}
}
更多信息请查看IT技术专栏