本文讲述了asp.net异步获取datatable并显示的实现方法。分享给大家供大家参考,具体如下:

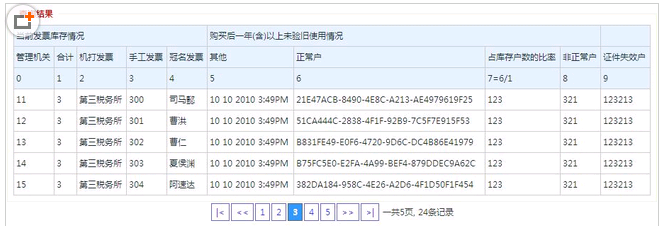
上面就是结果,前台代码如下:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="MethodOne.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="swcss.css" rel="stylesheet" type="text/css" />
<link href="TableZB.css" rel="stylesheet" type="text/css" />
<script src="js-datagrid/scripts/PagerView.js" type="text/javascript"></script>
<link href="js-datagrid/style.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
var currentpage = 1;
$(document).ready(function() {
$.get("Handler.ashx?flag=data&index=" + currentpage,
function(data) {
$("#sjxs").append(data);
});
$.get("Handler.ashx?flag=count",
function(count) {
var pager = new PagerView('pager');
pager.itemCount = count;
pager.size = 5;
pager.onclick = function(index) {
currentpage = index;
$.get("Handler.ashx?flag=data&index=" + index,
function(data) {
$("#sjxs tr").each(function(m) {
$("#add" + m).remove();
});
$("#sjxs").append(data);
});
};
pager.render();
}
);
});
</script>
</head>
<body>
<form id="form1" runat="server">
<fieldset style="width: 98%; border: solid 1px #EDF7DC;" class="fileset_style">
<legend class="leg_style">查询结果</legend>
<%--<div style="overflow:scroll;width:100%;height:100%">--%>
<table border="1" cellpadding="0" cellspacing="0" width="100%" align="center" id="sjxs" class="TableStyleZB">
<tr class="trTitle">
<td colspan="5">当前发票库存情况</td>
<td colspan="4">购买后一年(含)以上未验旧使用情况</td>
<td></td>
</tr>
<tr class="trTitle">
<td>管理机关</td>
<td>合计</td>
<td>机打发票</td>
<td>手工发票</td>
<td>冠名发票</td>
<td>其他</td>
<td>正常户</td>
<td>占库存户数的比率</td>
<td>非正常户</td>
<td>证件失效户</td>
</tr>
<tr class="trTitle">
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7=6/1</td>
<td>8</td>
<td>9</td>
</tr>
</table>
<%--</div>--%>
</fieldset>
<div id="pager"></div>
<div id="info"></div>
</form>
</body>
</html>
处理页面程序如下:
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
if (context.Request.QueryString["flag"].Equals("data"))
{
context.Response.Write(GetResult(5,Int32.Parse(context.Request.QueryString["index"])));
}
if (context.Request.QueryString["flag"].Equals("count"))
{
context.Response.Write(getCount());
}
}
private string GetResult()
{
DataTable dt = new DataTable();
using (SqlConnection conn = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["conn"]))
{
conn.Open();
string sql = "SELECT * FROM TestBlog ";
SqlDataAdapter sda = new SqlDataAdapter(sql, conn);
sda.Fill(dt);
}
int rLen = dt.Rows.Count;
int cLen = dt.Columns.Count;
StringBuilder sb = new StringBuilder();
for (int j = 0; j < rLen; j++)
{
sb.Append("<tr>");
for (int i = 0; i < cLen; i++)
{
sb.Append("<td>");
sb.Append(dt.Rows[j][i].ToString());
sb.Append("</td>");
}
sb.Append("</tr>");
}
return sb.ToString();
}
private string GetResult(int pagecount,int currentpage)
{
DataTable dt = new DataTable();
using (SqlConnection conn = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["conn"]))
{
conn.Open();
string sql = "SELECT TOP "+pagecount+" * FROM TestBlog tb WHERE ydid NOT IN (SELECT TOP "+pagecount*(currentpage-1)+" ydid FROM TestBlog tb2) ";
SqlDataAdapter sda = new SqlDataAdapter(sql,conn);
sda.Fill(dt);
}
int rLen = dt.Rows.Count;
int cLen = dt.Columns.Count;
StringBuilder sb = new StringBuilder();
for (int j = 0; j < rLen; j++)
{
sb.Append("<tr id=add"+j+">");
for (int i = 0; i < cLen; i++)
{
sb.Append("<td>");
sb.Append(dt.Rows[j][i].ToString());
sb.Append("</td>");
}
sb.Append("</tr>");
}
return sb.ToString();
}
private string getCount()
{
DataTable dt = new DataTable();
using (SqlConnection conn = new SqlConnection(System.Configuration.ConfigurationManager.AppSettings["conn"]))
{
conn.Open();
string sql = "select count(*) from testblog";
SqlDataAdapter sda = new SqlDataAdapter(sql, conn);
sda.Fill(dt);
}
return dt.Rows[0][0].ToString();
}
public bool IsReusable {
get {
return false;
}
}
}
可惜的是,在ie7中显示不出来结果,但是在chrome、firefox和opera中倒是显示都正常,感兴趣的朋友可以对此加以完善。
希望本文所述对大家asp.net程序设计有所帮助。