这篇文章主要介绍了基于jQuery实现仿51job城市选择功能实例代码的相关资料,需要的朋友可以参考下
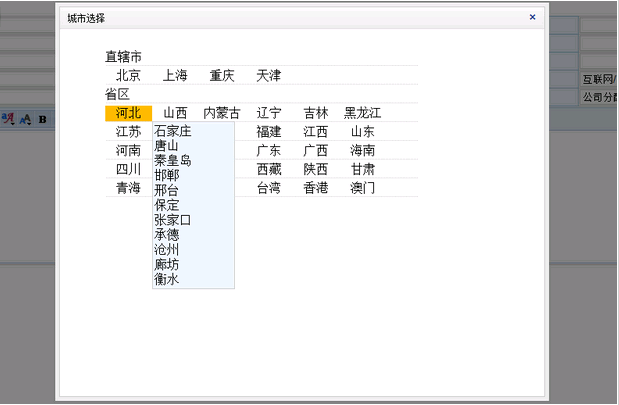
前些文章用写过,省市县三级联动,但是感觉选择的时候不够直观,现在改进了下,效果如下图

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="City.aspx.cs" Inherits="System_Select_City" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
<script type="text/javascript" src="../js/jquery-1.7.min.js" ></script>
<style type="text/css">
#provinceDiv{ list-style:none;}
#provinceDiv li{ list-style:none; border-bottom:1px dotted #ccc; width:400px; height:20px;margin-bottom:3px;}
#provinceDiv li span{ display:block; width:60px; height:20px; float:left; line-height:20px; text-align:center; position:relative;}
#provinceDiv li span:hover{ background:#fb0;}
#provinceDiv li span.current{ background:#fb0;}
div.cityDiv{ border:1px solid #ccc; width:auto; width:100px;_width:100px; height:100px;_height:100px;height:auto; background:#eff7ff; display:none; position:absolute; padding:2px;}
div.cityDiv a{ display:block; text-decoration:none; color:#000;}
div.cityDiv a:hover{ background:#fb0;}
</style>
<script type="text/javascript">
$(function () {
var isoncityDiv = false; //是否在cityDiv上,默认为false
$("span").bind("click", function () {
var spanid = $(this).attr("id"); //获取当前spanid
$("span").not("#" + spanid).removeClass("current");
$(this).addClass("current");
$("div.cityDiv").remove(); //立即移除所有动态创建的div
var spanCurrent = $("#" + $(this).attr("id")); //当前点击的sapn对象
var tipDiv = $("<div id='city_" + $(this).attr("id") + "' class='cityDiv'></div>"); //动态创建城市div
tipDiv.html(System_Select_City.GetCity(spanid).value);//后台输出的数据包含城市数据
tipDiv.bind("mouseover", function () {
tipDiv.show();
isoncityDiv = true; //鼠标在其上为true
}).bind("mouseout", function () {
tipDiv.hide();
});
$("body").append(tipDiv); //加入body
var top = spanCurrent.offset().top; //获取top
var left = spanCurrent.offset().left; //获取left
tipDiv.offset({ top: top + 20, left: left + 60 });
tipDiv.show(); //获取显示div
}).bind("mouseout", function () {
var spanCurrent = $("#city_" + $(this).attr("id"));
var a = function () {
if (!isoncityDiv) { //不在 弹出的div上时候 执行
spanCurrent.remove();
}
clearTimeout(int);
};
var int = setTimeout(a, 3000);
});
});
//关闭谈出口
function show(title) {
parent.closeDiv(title);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul id="provinceDiv">
<li> <a>直辖市</a></li>
<li>
<span id="11">北京</span>
<span id="31">上海</span>
<span id="50">重庆</span>
<span id="12">天津</span>
</li>
<li><a>省区</a></li>
<li>
<span id="13">河北</span>
<span id="14">山西</span>
<span id="15">内蒙古</span>
<span id="21">辽宁</span>
<span id="22">吉林</span>
<span id="23">黑龙江</span>
</li>
<li>
<span id="32">江苏</span>
<span id="33">浙江</span>
<span id="34">安徽</span>
<span id="35">福建</span>
<span id="36">江西</span>
<span id="37">山东</span>
</li>
<li>
<span id="41">河南</span>
<span id="42">湖北</span>
<span id="43">湖南</span>
<span id="44">广东</span>
<span id="45">广西</span>
<span id="46">海南</span>
</li>
<li>
<span id="51">四川</span>
<span id="52">贵州</span>
<span id="53">云南</span>
<span id="54">西藏</span>
<span id="61">陕西</span>
<span id="62">甘肃</span>
</li>
<li>
<span id="63">青海</span>
<span id="64">宁夏</span>
<span id="65">新疆</span>
<span id="71">台湾</span>
<span id="81">香港</span>
<span id="91">澳门</span>
</li>
</ul>
</div>
</form>
</body>
</html>
以上内容给大家介绍了基于jQuery实现仿51job城市选择功能实例代码,希望对大家有所帮助!