在网页开发过程中,选择省市的时候,省市之间有关联,这是一个小小的二级联动案例 ,运用到HTML、css、php、js以及AJAX的异步请求
首先建立city.php和province.php文件和connet.html,将二级联动的大概结构写出来,html代码如下:
<label>省份:</label>
<select id="province">
<option>请选择</option>
</select>
<label>城市:</label>
<select id="city">
<option>请选择</option>
</select>
js代码以及ajax请求如下:
<script>
// 通过Ajax从服务器端获取数据
var provinceElement = document.getElementById("province");
window.onload = function(){
// 创建核心对象
var xhr = getXhr();
// 监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
//吉林省,辽宁省,山东省
var data = xhr.responseText;
// 处理数据
var arr = data.split(',');
for(var i=0;i<arr.length;i++){
// <option>请选择</option>
var opt = document.createElement("option");
var text = document.createTextNode(arr[i]);
opt.appendChild(text);
provinceElement.appendChild(opt);
}
}
}
// 建立连接
xhr.open("get","province.php");
// 发送数据
xhr.send(null);
}
// 2. 用户选择不同的省份
provinceElement.onchange = function(){
// a. 清除城市列表
var cityElement = document.getElementById("city");
var opts = cityElement.getElementsByTagName("option");
for(var i=1;i<opts.length;i++){
cityElement.removeChild(opts[i]);
i--;
}
// b. 得到用户选择的值(省份)
var provinceValue = this.value;
if(provinceValue == "请选择"){
return false;
}
// c. 通过Ajax根据省份获取城市
var xhr = getXhr();
xhr.open("post","city.php");
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.send("province="+provinceValue);
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
var data = xhr.responseText;
var arr = data.split(",");
for(var i=0;i<arr.length;i++){
// <option>城市</option>
var opt = document.createElement("option");
var text = document.createTextNode(arr[i]);
opt.appendChild(text);
cityElement.appendChild(opt);
}
}
}
}
function getXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHttp");
}
return xhr;
}
</script>
province.php代码如下:
<?php
// 将省份信息进行响应
echo '吉林省,辽宁省,山东省';
?>
city.php代码如下:
<?php
// 1. 接收客户端的请求数据
$province = $_POST['province'];
// 2. 根据省份的不同,提供不同的城市
switch ($province){
case '吉林省':
echo '长春市,松原市,白山市,通化市,辽源市';
break;
case '辽宁省':
echo '沈阳市,大连市,锦州市,铁岭市,丹东市';
break;
case '山东省':
echo '济南市,青岛市,威海市,日照市,德州市';
break;
}
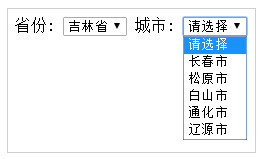
最终的界面图如下:

以上所述是小编给大家介绍的省市二级联动小案例,希望对大家有所帮助