下面小编就为大家带来一篇仿百度换肤功能的简单实例代码。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。
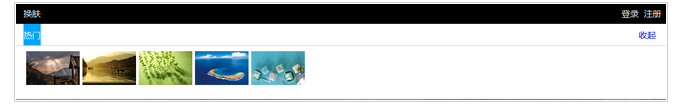
效果:(换肤出来一个div,选择你想要的图片,作为网页背景,保存)

要点:cookie保存状态
html代码:
<body>
<div id="header">
<div id="header_con">
<div class="dbg"><a href="javascript:;" onclick="showImgBox()">换肤</a></div>
</div>
</div>
<div id="dimgBox">
<div id="dimgtitle">
<div id="imgtitle_con">
<div id="title1"><a href="javascript:;">热门</a></div>
<div id="title2"><a href="javascript:;" onclick="hideImgBox()">收起</a></div>
</div>
</div>
<div id="imglist">
<div class="imgitem"><img src="image/bg0.jpg" /></div>
<div class="imgitem"><img src="image/bg1.jpg" /></div>
<div class="imgitem"><img src="image/bg2.jpg" /></div>
<div class="imgitem"><img src="image/bg3.jpg" /></div>
<div class="imgitem"><img src="image/bg4.jpg" /></div>
</div>
</div>
</body>
css代码:
* {
margin:0px;
padding:0px;
}
#header {
height:40px;
width:100%;
background:#000000;
}
a {
text-decoration:none;
}
.dbg {
float:left;
}
#dimgBox {
width:100%;
height:140px;
/*position:absolute;*/
background:#ffffff;
top:0px;
left:0px;
display:none;
}
#dimgtitle {
height:40px;
width:100%;
border-bottom:solid 1px #ccc;
}
#imgtitle_con {
width:1180px;
height:40px;
margin:0px auto;
line-height:40px;
}
#title1 {
float:left;
}
#title1 a {
display:block;
background:#04a6f9;
height:40px;
color:#ffffff;
text-align:center;
}
#title2 {
float:right;
}
#imglist {
height:65px;
width:1180px;
margin: 0px auto;
}
.imgitem {
float:left;
margin-top:10px;
margin-left:5px;
}
.imgitem img {
width:100px;
}
js代码:
function showImgBox()
{
$("#dimgBox").slideDown();
}
function hideImgBox()
{
$("#dimgBox").slideUp();
}
$(function ()
{
//5.页面打开之后判断它是否存在
if ($.cookie("bg-pic") == "" || $.cookie("bg-pic")==null)
{
//6.不存在就把第一张设为默认背景
$("body").css("background-image", "url(image/bg0.jpg)");
}
else
{
//6.如果存在就把$.cookie("bg-pic")传进去,上一次保存的值给它
$("body").css("background-image", "url('" + $.cookie("bg-pic") + "')");
//
}
//1.找到imgtiem下面的img标签,执行单击事件
$(".imgitem img").click(function ()
{
//2.关键是要获取到当前图片的src的值,设为变量保存起来
var src = $(this).attr("src");
//3.把它作为网页的背景样式
$("body").css("background-image","url('"+src+"')");
//4.保存状态
$.cookie("bg-pic", src, {expires:1});
});
});
以上这篇仿百度换肤功能的简单实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考