这篇文章主要为大家详细介绍了jquery+CSS3实现3D拖拽相册效果的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
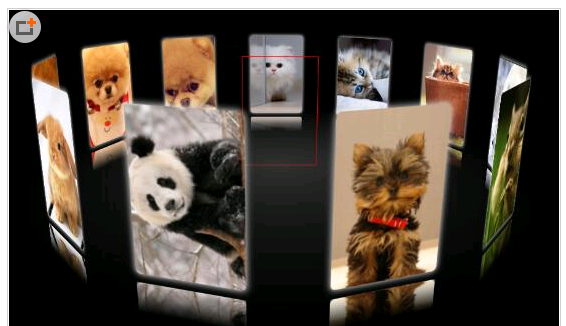
效果图:

HTML:
<!doctype html>
<html onselectstart="return false;" lang="en"><!-- !important -->
<head>
<meta charset="UTF-8">
<title>3D拖拽相册</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- html上阻止默认行为onselectstart -->
<div class="pic">
<img src="images/1.jpg" />
<img src="images/2.jpg"/>
<img src="images/3.jpg" />
<img src="images/4.jpg" />
<img src="images/5.jpg" />
<img src="images/6.jpg" />
<img src="images/7.jpg" />
<img src="images/8.jpg" />
<img src="images/9.jpg" />
<img src="images/10.jpg" />
<img src="images/11.jpg" />
<p></p>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>
CSS:
*{margin:0;padding:0;}
body,html{background:#000;}
.pic{
width:120px;height:180px;
margin:150px auto 0;
border:1px solid red;
position:relative;
transform-style:preserve-3d;/*设置3D环境*/
/*perspective:800px;不用这个*/
transform:perspective(800px) rotateX(-10deg) rotateY(0deg);
}
.pic img{
position:absolute;
height:100%;width:100%;
border-radius:5px;
box-shadow:0 0 10px #fff;
/*背景渐变效果!important*/
-webkit-box-reflect:below 10px
-webkit-linear-gradient(top,rgba(0,0,0,0) 80%,rgba(0,0,0,1) 100%);
}
.pic p{
width:1200px;height:1200px;
/*放射性背景渐变*/
background:
-webkit-radial-gradient(center center,400px 400px,rgba(255,255,255,0.2),rgba(0,0,0,0));
position:absolute;
left:50%;top:100%;
/*往回移动位置*/
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
border-radius:600px;
}
JQ:
$(function(){
var imgL=$("div.pic img").size();//获取到图片总数
// alert(imgL);
var deg=360/imgL;//每张图片需要旋转的角度
var roY=0,roX=0;//定义父盒子旋转初始值
var xN,yN;//定义当前点击处的坐标和前一坐标的距离差
var play;//定义定时器
$("div.pic img").each(function(i){
//设置每张图片 的3D位置
$(this).css({"transform":"rotateY("+i*deg+"deg) translateZ(350px)"});
$(this).attr("ondragstart","return false");//每张图片都禁止拖拽
});
$(document).mousedown(function(ev){
//每次都先清除定时器,防止混乱
clearInterval(play);
//获取当前点击处的坐标
var x_=ev.clientX;
var y_=ev.clientY;
$(this).bind("mousemove",function(ev){
//获取移动后的坐标
var x=ev.clientX;
var y=ev.clientY;
//获取移动后,当前坐标和前一坐标的距离差
xN=x-x_;
yN=y-y_;
//将距离差转变为容器旋转的数值
roY+=xN*0.2;
roX-=yN*0.1;
/*$("body").append("<div style='background:red;width:5px;height:5px;position:absolute;top:"+y+"px;left:"+x+"px;'></div>");
此处为方便看到效果*/
$("div.pic").css({
"transform":"perspective(800px) rotateY("+roY+"deg) rotateX("+roX+"deg)"
});
//将移动后的点设为前一点存放到x_,y_变量中
x_=ev.clientX;
y_=ev.clientY;
})
}).mouseup(function(){
//鼠标抬起时,解绑鼠标移动事件
$(this).unbind("mousemove");
//鼠标抬起时候,实现惯性缓冲效果
play=setInterval(function(){
//将距离插值慢慢变小,实现惯性缓冲
xN*=0.95;
yN*=0.95;
//向左拖动的时候,当前点与前一点的距离差是负值的,要取绝对值
//停止惯性
if(Math.abs(xN)<1&&Math.abs(yN)<1){
clearInterval(play);
}
//将距离差转为旋转角度
roY+=xN*0.2;
roX-=yN*0.1;
$("div.pic").css({
"transform":"perspective(800px) rotateY("+roY+"deg) rotateX("+roX+"deg)"
});
},30);
})
})
以上就是本文的全部内容,希望对大家的学习有所帮助