Bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单
创建垂直或基本表单:
·向父 <form> 元素添加 role="form"。
·把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
内联表单:
内联表单中所有元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline
水平表单:和其它两种表单有所不同,要创建水平表单需要遵循以下步骤.
•向父 <form> 元素添加 class .form-horizontal。
•把标签和控件放在一个带有 class .form-group 的 <div> 中。
•向标签添加 class .control-label。
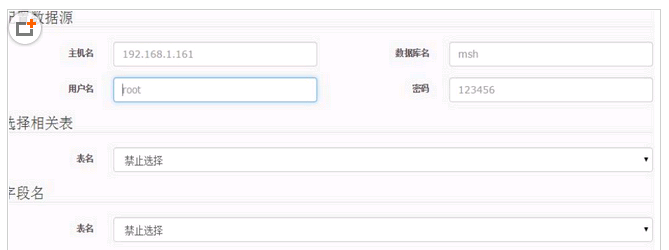
Bootstrap表单布局样式如下

实现代码:
<form class="form-horizontal" role="form">
<fieldset>
<legend>配置数据源</legend>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_host">主机名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_host" type="text" placeholder="192.168.1.161"/>
</div>
<label class="col-sm-2 control-label" for="ds_name">数据库名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_name" type="text" placeholder="msh"/>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="ds_username">用户名</label>
<div class="col-sm-4">
<input class="form-control" id="ds_username" type="text" placeholder="root"/>
</div>
<label class="col-sm-2 control-label" for="ds_password">密码</label>
<div class="col-sm-4">
<input class="form-control" id="ds_password" type="password" placeholder="123456"/>
</div>
</div>
</fieldset>
<fieldset>
<legend>选择相关表</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
<fieldset>
<legend>字段名</legend>
<div class="form-group">
<label for="disabledSelect" class="col-sm-2 control-label">表名</label>
<div class="col-sm-10">
<select id="disabledSelect" class="form-control">
<option>禁止选择</option>
<option>禁止选择</option>
</select>
</div>
</div>
</fieldset>
</form>
以上就是本文的全部内容,希望对大家的学习有所帮助