这篇文章主要介绍了Bootstrap学习系列之使用 Bootstrap Typeahead 组件实现百度下拉效果的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
页面代码:
@{
ViewBag.Title = "Index";
}
<script src="Scripts/bootstrap-typeahead.js"></script>
<script src="Scripts/underscore-min.js"></script>
<div>
简单使用
<div style="margin: 10px 50px">
<label for="product_search">
Product Search:
</label>
<input id="product_search" type="text" data-provide="typeahead" data-source='["DATA1", "DATA2", "DATA3"]' />
</div>
使用脚本填充数据
<div style="margin: 10px 50px">
<label for="product_search">
Product Search:
</label>
<input id="product_search_js" type="text" data-provide="typeahead">
</div>
<script type="text/javascript">
$(document).ready(function ($) {
$.fn.typeahead.Constructor.prototype.blur = function () {
var that = this;
setTimeout(function () { that.hide() }, 250);
};
$('#product_search_js').typeahead({
source: function (query, process) {
return ["JS数据1", "JS数据2", "JS数据3"];
},
highlighter: function (item) {
return "==>" + item + "<==";
},
updater: function (item) {
console.log("'" + item + "' selected."); //浏览器控制台输出
$("#product_search").val(item);
return item;
}
});
})
</script>
支持 Ajax 获取数据
<div style="margin: 10px 50px">
<label for="product_search">
Product Search:
</label>
<input id="product_search_ajax" type="text" data-provide="typeahead">
</div>
<script type="text/javascript">
$('#product_search_ajax').typeahead({
source: function (query, process) {
var parameter = { query: query };
$.post('@Url.Action("AjaxService")', parameter, function (data) {
process(data);
});
}
});
</script>
使用对象数据
<div style="margin: 10px 50px">
<label for="product_search">
Product Search:
</label>
<input id="product_search_object" type="text" data-provide="typeahead">
</div>
<script type="text/javascript">
$(function () {
var products = [
{
id: 0,
name: "object1",
price: 499.98
},
{
id: 1,
name: "object2",
price: 134.99
},
{
id: 2,
name: "object3",
price: 49.95
}
];
$('#product_search_object').typeahead({
source: function (query, process) {
var results = _.map(products, function (product) {
return product.name;
});
process(results);
},
highlighter: function (item) {
return "==>" + item + "<==";
},
updater: function (item) {
console.log("'" + item + "' selected.");
return item;
}
});
});
</script>
</div>
控制器
public ActionResult Index()
{
return View();
}
public ActionResult AjaxService()
{
string query = "";
if (!string.IsNullOrWhiteSpace(Request["Query"]))
query = Request["Query"].ToString();
var data = ("AJAX1,AJAX2,AJAX3").Split(',');
return Json(data);
}
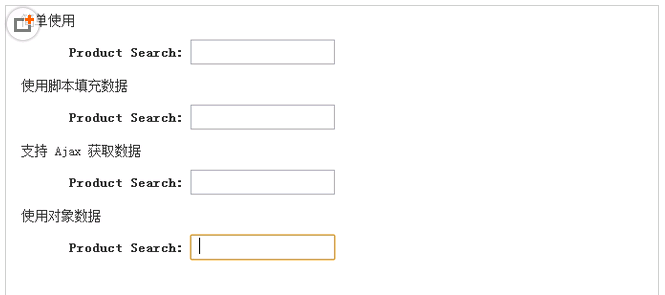
效果图展示如下:

以上所述是小编给大家介绍的Bootstrap学习系列之使用 Bootstrap Typeahead 组件实现百度下拉效果,希望对大家有所帮助