这是一款很实用的jQuery焦点图动画插件,跟其他jQuery焦点图插件不同的是,它带有一个水平的滑杆,你可以通过滑动滑杆实现图片的切换,也可以通过点击图片来切换。这款焦点图是纯jQuery实现的,兼容性和实用性都还可以,而且也比较简单,很容易集成到需要的项目中去。
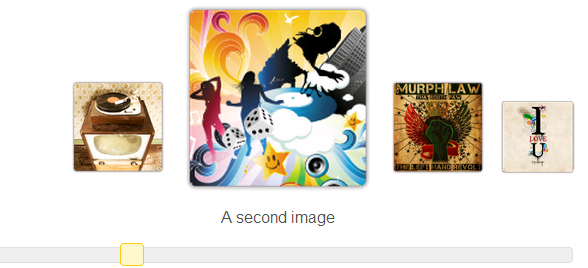
效果展示如下所示:

HTML代码
<div id="wrapper">
<ul id="flip">
<li title="The first image" ><img src="1.png" /></li>
<li title="A second image" ><img src="2.png" /></li>
<li title="This is the description" ><img src="5.png" /></li>
<li title="Another description" ><img src="4.png" /></li>
<li title="A title for the image" ><img src="3.png" /></li>
</ul>
<div id="scrollbar"></div>
</div>
CSS代码
.ui-jcoverflip {
position: relative;
}
.ui-jcoverflip--item {
position: absolute;
display: block;
}
/* Basic sample CSS */
#flip {
height: 200px;
width: 630px;
margin-bottom: 50px;
}
#flip .ui-jcoverflip--title {
position: absolute;
bottom: -30px;
width: 100%;
text-align: center;
color: #555;
}
#flip img {
display: block;
border: 0;
outline: none;
}
#flip a {
outline: none;
}
#wrapper {
height: 300px;
width: 630px;
overflow: hidden;
position: relative;
}
.ui-jcoverflip--item {
cursor: pointer;
}
body {
font-family: Arial, sans-serif;
width: 630px;
padding: 0;
margin: 0;
}
ul,
ul li {
margin: 0;
padding: 0;
display: block;
list-style-type: none;
}
#scrollbar {
position: absolute;
left: 20px;
right: 20px;
}
jQuery代码
jQuery( document ).ready( function(){
jQuery( '#flip' ).jcoverflip({
current: 2,
beforeCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 210 - 110*offset + 20*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
afterCss: function( el, container, offset ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 + 110 + 110*offset )+'px', bottom: '20px' }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: Math.max(10,100-20*offset*offset) + 'px' }, {} )
];
},
currentCss: function( el, container ){
return [
$.jcoverflip.animationElement( el, { left: ( container.width( )/2 - 100 )+'px', bottom: 0 }, { } ),
$.jcoverflip.animationElement( el.find( 'img' ), { width: '200px' }, { } )
];
},
change: function(event, ui){
jQuery('#scrollbar').slider('value', ui.to*25);
}
});
jQuery('#scrollbar').slider({
value: 50,
stop: function(event, ui) {
if(event.originalEvent) {
var newVal = Math.round(ui.value/25);
jQuery( '#flip' ).jcoverflip( 'current', newVal );
jQuery('#scrollbar').slider('value', newVal*25);
}
}
});
});
以上代码是针对jQuery实现带水平滑杆的焦点图动画插件,希望对大家有所帮助!