这篇文章主要介绍了使用jQuery操作HTML的table表格的实例解析,包括用jQuery获取表格总行数的小技巧,需要的朋友可以参考下
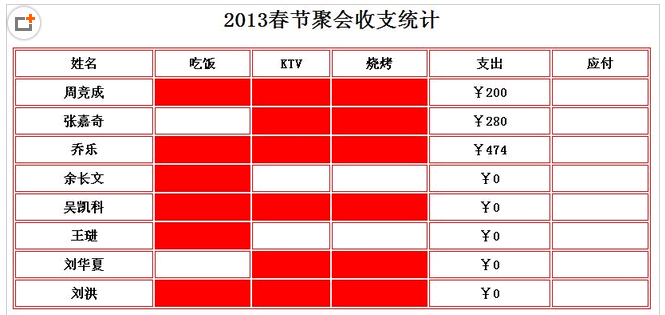
最终效果图:

简单来看一下其中的主要部分:
HTML:
.td_back_color {
background-color: red;
}
.td_center {
text-align: center;
font-weight:bold;
}
CSS:
<table id="tbl_count">
<caption>2013春节聚会收支统计</caption>
<tr>
<th>姓名</th>
<th>吃饭</th>
<th>KTV</th>
<th>烧烤</th>
<th>支出</th>
<th>应付</th>
</tr>
<tr>
<th>周竞成</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
......
</table>
JavaScript:
var data = [ {
picture : "http://ww1.sinaimg.cn/mw690/51baa38egw1dzl6l2hjchj.jpg",
name : "周竞成",
leftTime : "二月五号",
phone : "186****2296",
qq : "",
workedIn : "浙江 杭州",
cost : 200,
project : "吃饭,KTV,烧烤"
}, ........
// 初始化shuju
var init = function() {
var tbl_count = $("#tbl_count tr:gt(0)");
// 吃饭
var meal_text = $("#tbl_count tr:first th:eq(1)").text();
// KTV
var ktv_text = $("#tbl_count tr:first th:eq(2)").text();
// 烧烤
var bbq_text = $("#tbl_count tr:first th:eq(3)").text();
$.each(tbl_count, function(i,v){
var tr_info = tbl_count.eq(i);
for (var i = 0; i < data.length; i++) {
var data_info = data[i];
// 判断姓名相同的
if(data_info.name == tr_info.find("th:first").text()){
if(data_info.project.indexOf(meal_text) != -1){
tr_info.find("td:eq(0)").addClass("td_back_color");
}
if(data_info.project.indexOf(ktv_text) != -1){
tr_info.find("td:eq(1)").addClass("td_back_color");
}
if(data_info.project.indexOf(bbq_text) != -1){
tr_info.find("td:eq(2)").addClass("td_back_color");
}
tr_info.find("td:eq(3)").addClass("td_center").text("¥"+data_info.cost);
}
}
});
};
PS:jQuery获取表格总行数汇总
var rowCount = $('#myTable tr').length;
var rowCount = $('#myTable >tbody >tr').length;
$("#myTable").attr('rows').length;
var rowCount = $('table#myTable:last').index() + 1;
//Helper function that gets a count of all the rows <TR> in a table body <TBODY>
$.fn.rowCount = function() {
return $('tr', $(this).find('tbody')).length;
};
// USAGE:
var rowCount = $('#productTypesTable').rowCount();
alert(jQuery("#jtkList").find("table").eq(0).find("tr").length);
版权所有:188金宝搏地址