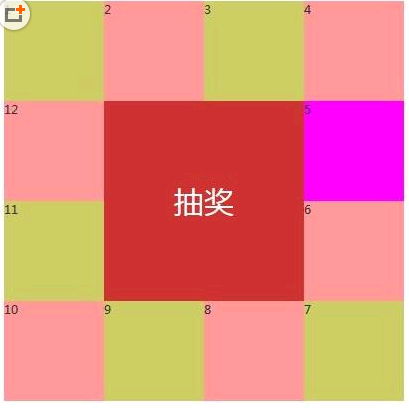
本文实例为大家分享了js实现幸运抽奖九宫格大转盘效果,供大家参考,具体内容如下

实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九宫格大转盘</title>
<style type="text/css">
/*reset*/
*{ padding:0; margin:0}
body{ height: 100%; width: 100%; font-size:12px; color:#333;}
ul{ list-style:none;}
/*demo*/
#lottery{width:400px;height:400px;margin:20px auto 0; position:relative;}
#lottery div{width:100px;height:100px;text-align:centerfont-size:24px;color:#333; float:left;}
#lottery .cent{ background:#C33;}
#lottery .lottery-unit-0{ background:#CC6;}
#lottery .lottery-unit-1{ background:#F99;}
#lottery .lottery-unit-2{ background:#CC6;}
#lottery .lottery-unit-3{ background:#F99;}
#lottery .lottery-unit-4{ background:#CC6;}
#lottery .lottery-unit-5{ background:#F99;}
#lottery .lottery-unit-6{ background:#CC6;}
#lottery .lottery-unit-7{ background:#F99;}
#lottery .lottery-unit-8{ background:#CC6;}
#lottery .lottery-unit-9{ background:#F99;}
#lottery .lottery-unit-10{ background:#CC6;}
#lottery .lottery-unit-11{ background:#F99;}
#lottery div.select{background:#F0F;}
#lottery .start{ position:absolute; left:100px; top:100px; height:200px; width:200px;background:#C33; font-size:30px; text-align:center; cursor:pointer; line-height:200px; color:#fff;}
</style>
</style>
</head>
<body>
<!--九宫格大转盘-->
<div id="lottery">
<div class="lottery-unit lottery-unit-0">1</div>
<div class="lottery-unit lottery-unit-1">2</div>
<div class="lottery-unit lottery-unit-2">3</div>
<div class="lottery-unit lottery-unit-3">4</div>
<div class="lottery-unit lottery-unit-11">12</div>
<div class="cent"></div>
<div class="cent"></div>
<div class="lottery-unit lottery-unit-4">5</div>
<div class="lottery-unit lottery-unit-10">11</div>
<div class="cent"></div>
<div class="cent"></div>
<div class="lottery-unit lottery-unit-5">6</div>
<div class="lottery-unit lottery-unit-9">10</div>
<div class="lottery-unit lottery-unit-8">9</div>
<div class="lottery-unit lottery-unit-7">8</div>
<div class="lottery-unit lottery-unit-6">7</div>
<div class="start" id="start">抽奖</div>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//九宫格大转盘
var count=3;//可用次数
var i=null;//初始位置,
var speed=80;//转动速度
var ok=null;//产生0-11的整数,标记中奖位置
var count=null;//总变化次数
var nowcount=null;//当前的变化位置
var n=5;//圈数
var paly=false;
var xq=0;
function dong(){//利用递归模拟setinterval的实现
if(nowcount>count){
setTimeout(function(){
paly=false;
alert("恭喜你,中了"+eval(ok)+"等奖");
},500);
}else{
nowcount+=1;
if(i>10){
xq+=1;
if(xq==n-1){
speed=300;
};
$(".lottery-unit").removeClass("select");
$(".lottery-unit-11").addClass("select");
i=0;
}else{
$(".lottery-unit").removeClass("select");
$(".lottery-unit-"+i).addClass("select");
i+=1;
};
setTimeout(dong,speed);
};
};
$(".start").click(function(){
if(!paly){
if(count==0){
alert("已经没有机会,下次再来!");
}else{
ok=Math.floor((Math.random()*12));//产生0-11的整数,标记中奖位置
count=n*12+ok;//总变化次数
nowcount=0;//当前的变化位置
i=0;//初始位置,
paly=true;
count-=1;
dong();
};
}else{
};
});
});
</script>
</html>
以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。