这篇文章主要介绍了js+flash实现的5图变换效果广告代码,涉及JavaScript结合flash调用图片实现幻灯广告效果,并附带演示与demo源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了js+flash实现的5图变换效果广告代码。分享给大家供大家参考,具体如下:
这是一款类似淘宝图片广告的js+flash广告代码。非常美观实用!
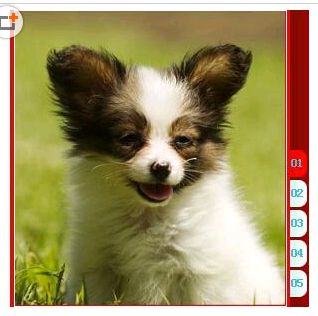
运行效果截图如下:

具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>5图变换flash+js广告代码</title>
<SCRIPT src="js/sohuflash_1.js" type=text/javascript></SCRIPT>
</head>
<body>
<div align="center">
<div id=flashcontent01></div>
<script type=text/javascript>
// <![CDATA[
var pics="images/01.jpg|images/02.jpg|images/03.jpg|images/04.jpg|images/05.jpg";
var mylinks="#|#|#|#|#";
var texts="阿旺|阿汤|哈哈|阿毛|喵星人";
var sohuFlash2 = new sohuFlash("images/yl1017.swf","sohuFlashID01","299","297","5","#ffffff");
sohuFlash2.addParam("quality", "high");
sohuFlash2.addParam("wmode", "opaque");
sohuFlash2.addParam("salign", "t");
sohuFlash2.addVariable("p",pics);
sohuFlash2.addVariable("l",mylinks);
sohuFlash2.addVariable("icon",texts);
sohuFlash2.write("flashcontent01");
// ]]>
</script>
</div>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。