这篇文章主要为大家详细介绍了jQuery插件passwordStrength密码强度指标实现代码,感兴趣的小伙伴们可以参考一下
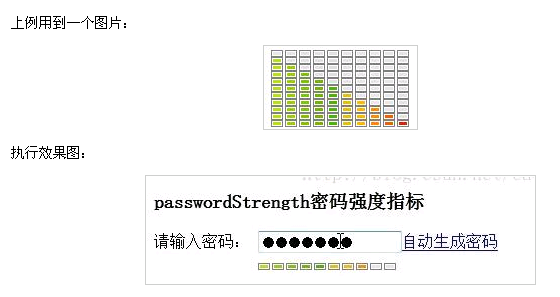
passwordStrength插件能够根据用户输入的密码,以图形化方式显示密码的强度。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>passwordStrength</title>
<link href="css/style.css" rel="stylesheet" type="text/css" media="all" />
<script type="text/javascript" src="jquery-2.1.0.min.js"></script>
<script type="text/javascript" src="passwordStrength.js"></script>
<script type="text/javascript">
$(function(){
$('input[name="password"]').passwordStrength();
})
</script>
<style type="text/css">
.is0{background:url(images/progressImg1.png) no-repeat 0 0;width:138px;height:7px;margin:10px 0 0 104px;}
.is10{background-position:0 -7px;}
.is20{background-position:0 -14px;}
.is30{background-position:0 -21px;}
.is40{background-position:0 -28px;}
.is50{background-position:0 -35px;}
.is60{background-position:0 -42px;}
.is70{background-position:0 -49px;}
.is80{background-position:0 -56px;}
.is90{background-position:0 -63px;}
.is100{background-position:0 -70px;}
#autotab input { width:138px; }
</style>
</head>
<body>
<hr />
<h3>passwordStrength密码强度指标</h3>
<form action="" method="post" id="autotab" class="p1">
<label>请输入密码:
<input type="password" name="password" />
<div id="passwordStrengthDiv" class="is0"></div>
</label>
</form>
</body>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助