本文实例讲述了JS简单编号生成器实现方法。分享给大家供大家参考,具体如下:
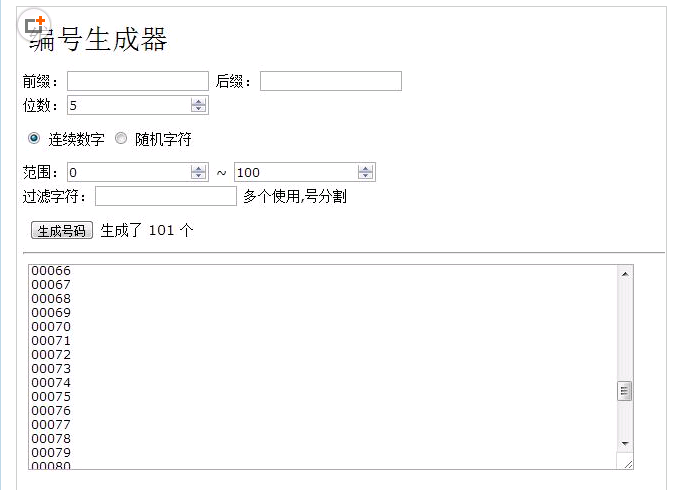
运行效果截图如下:

具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>编号生成器</title>
</head>
<body>
<h1>编号生成器</h1>
<div>
前缀:<input id="txtBegin" type="text" value="" /> 后缀:<input id="txtEnd" type="text" value="" />
<br />
位数:<input id="numCount" type="number" value="5" />
</div>
<div style="margin:10px 0;">
<label><input type="radio" name="a1" onclick="fnNum();" checked /> 连续数字</label>
<label><input type="radio" name="a1" onclick="fnPwd();" /> 随机字符</label>
</div>
<div id="divNum">
范围:<input id="numBegin" type="number" value="0" /> ~ <input id="numEnd" type="number" value="100" />
<br />
过滤字符:<input id="txtLimit" type="text" value="" /> 多个使用,号分割
</div>
<div id="divPwd" style="display:none;">
<h3>0123456789 abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ</h3>
包含字符:<input id="txtChar" type="text" value="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" style="width:600px;" />
<br />
随机生成个数:<input id="txtCount" type="number" value="100" />
</div>
<input type="button" value="生成号码" onclick="run();" /> <span id="spanResult"></span>
<hr />
<textarea id="txtContent" style="width:600px; height:500px;">
</textarea>
<script>
var boNum = true;
function fnNum()
{
document.getElementById('divNum').style.display = 'block';
document.getElementById('divPwd').style.display = 'none';
boNum = true;
}
function fnPwd()
{
document.getElementById('divNum').style.display = 'none';
document.getElementById('divPwd').style.display = 'block';
boNum = false;
}
function run()
{
var str = '';
var txtCount = parseInt(document.getElementById('txtCount').value);
var txtBegin = document.getElementById('txtBegin').value;
var txtEnd = document.getElementById('txtEnd').value;
var txtChar = document.getElementById('txtChar').value;
var numCount = parseInt(document.getElementById('numCount').value);
var numBegin = parseInt(document.getElementById('numBegin').value);
var numEnd = parseInt(document.getElementById('numEnd').value);
var txtLimit = document.getElementById('txtLimit').value;
var limit = txtLimit.split(',');
if (txtLimit == '')
{
limit = [];
}
var count = 0;
if (!boNum)
{
var list = [];
for (var i=0; i<txtCount; i++)
{
var s = '';
for (var j=0; j<numCount; j++)
{
s += txtChar.charAt(Math.floor(Math.random() * txtChar.length));
}
var bo = false;
for (var ii=0; ii<list.length; ii++)
{
if (list[ii] == s)
{
bo = true;
alert(s);
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
list.push(s);
count++;
}
}
else
{
for (var i=numBegin; i<numEnd+1; i++)
{
var s = '' + i;
s = (new Array( numCount - s.length + 1 ).join('0')) + s;
var bo = false;
for (var k=0; k<limit.length; k++)
{
if (s.indexOf(limit[k]) != -1)
{
bo = true;
break;
}
}
if (bo) continue;
str += txtBegin + s + txtEnd + '\r\n';
count++;
}
}
document.getElementById('txtContent').value = str;
document.getElementById('spanResult').innerHTML = '生成了 ' + count + ' 个';
}
</script>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。