本文实例为大家分享了js实现一个简单的日历控件,供大家参考,具体内容如下
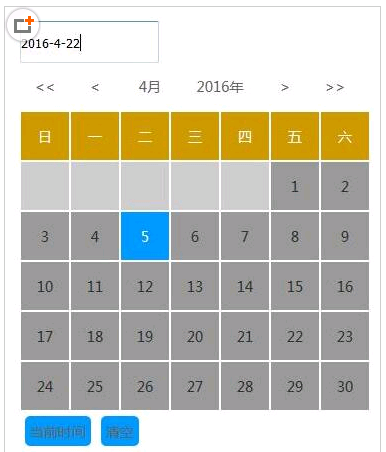
效果图:

具体代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>date</title>
<style type="text/css">
*{ margin:0; padding:0;}
a{ text-decoration:none; outline:none;}
body a{outline:none;blr:expression(this.onFocus=this.blur());}
img{ border:none;}
ul{ list-style:none;}
body{ color:#666666; font-size:14px; font-family:"微软雅黑"; background-color:#fff; height:100%; overflow-y:scroll;*overflow-y:inherit;}
/*html{ height:100%;}*/
.clearfix:after{ content:"."; display:block; height:0; clear:both; overflow:hidden;}
.clearfix{ zoom:1;}
#box{width:350px; position:absolute;}
#title{width:350px; height:50px;}
#month{ float:left;width:60px; height:50px;text-align:center;cursor:pointer;line-height:50px;}
#year{float:left;width:80px; height:50px;text-align:center;cursor:pointer;line-height:50px;}
#week{ width:350px;height:50px;}
#week div{ float:left; width:48px; height:48px; margin:1px; background:#C90; color:#fff; text-align:center; line-height:48px; cursor:pointer;}
#con{ width:350px;}
#con div{ float:left; width:48px; height:48px; margin:1px; background:#CCC; color:#333; text-align:center; line-height:48px; cursor:pointer;}
#con .edate{background:#999;}
#con .edate:hover{background:#09F; color:#fff;}
#con div.now{background:#09F; color:#fff;}
#prevmonth,#nextmonth,#prevyear,#nextyear{float:left;width:50px; height:50px;text-align:center;cursor:pointer;line-height:50px;}
#btns{width:350px; height:40px;}
#nowtime{ float:left; margin:5px; height:30px; line-height:30px; padding:0 5px; background:#09F; cursor:pointer; border-radius:5px;}
#nowtime:hover{background:#ddd;}
#cleartime{float:left; margin:5px; height:30px; line-height:30px; padding:0 5px; background:#09F; cursor:pointer; border-radius:5px;}
</style>
</head>
<body>
<p style=" margin:100px;">选择日期:<input type="text" id="date" value="" style="height:40px; line-height:40px;"/></p>
</body>
<script type="text/javascript">
window.onload=function(){
//创建日历控件基本结构
var obody=document.body;
createbox();
function createbox(){
var ddbox=document.createElement("div");
ddbox.id="box";
ddbox.style.display="none";
var str="";
str+='<div id="title"><div id="prevyear"><<</div><div id="prevmonth"><</div><div id="month"></div><div id="year"></div><div id="nextmonth">></div><div id="nextyear">>></div></div>';
str+='<div id="week"><div>日</div><div>一</div><div>二</div><div>三</div><div>四</div><div>五</div><div>六</div></div>';
str+='<div id="con" class="clearfix"></div>';
str+='<div id="btns"><div id="nowtime">当前时间</div><div id="cleartime">清空</div></div>';
ddbox.innerHTML=str;
obody.appendChild(ddbox);
};
//===================get ele===============================
var omonth=document.getElementById("month");
var oyear=document.getElementById("year");
var con=document.getElementById("con");
var prevmonth=document.getElementById("prevmonth");
var nextmonth=document.getElementById("nextmonth");
var prevyear=document.getElementById("prevyear");
var nextyear=document.getElementById("nextyear");
var nowtime=document.getElementById("nowtime");
var date=document.getElementById("date");
var box=document.getElementById("box");
var cleartime=document.getElementById("cleartime");
//===================show date===============================
date.onfocus=function(){//显示控件
var datel=this.getBoundingClientRect().left;
var datet=this.getBoundingClientRect().top+40;
box.style.left=datel+"px";
box.style.top=datet+"px";
box.style.display="block";
};
con.onclick=function(event){
if(event.target.tagName=="DIV" && event.target.nodeType=="1" && hasclass(event.target.className,"edate")){
date.value="";
date.value=dateObj.getFullYear()+"-"+toyear(dateObj)+"-"+event.target.innerHTML;
box.style.display="none";
};
};
cleartime.onclick=function(event){
date.value="";
};
//===================set year month===============================
//默认时间对象
var dateObj = new Date();
//动态控制
prevmonth.onclick=function(){//上一月
var ddm=null;
var ddy=null;
if((dateObj.getMonth()-1)==-1){
ddm=11;
ddy=dateObj.getFullYear()-1;
}else{
ddm=dateObj.getMonth()-1;
ddy=dateObj.getFullYear();
};
dateObj.setFullYear(ddy);
dateObj.setMonth(ddm);
omonth.innerHTML=toyear(dateObj)+"月";
oyear.innerHTML=dateObj.getFullYear()+"年";
remove();
oneweek=oneyearoneday(dateObj);
alld=alldays(dateObj);
nowd=nowday(dateObj);
init(oneweek,alld,nowd);
};
nextmonth.onclick=function(){//下一月
var ddm=null;
var ddy=null;
if((dateObj.getMonth()+1)==12){
ddm=0;
ddy=dateObj.getFullYear()+1;
}else{
ddm=dateObj.getMonth()+1;
ddy=dateObj.getFullYear();
};
dateObj.setFullYear(ddy);
dateObj.setMonth(ddm);
omonth.innerHTML=toyear(dateObj)+"月";
oyear.innerHTML=dateObj.getFullYear()+"年";
remove();
oneweek=oneyearoneday(dateObj);
alld=alldays(dateObj);
nowd=nowday(dateObj);
init(oneweek,alld,nowd);
};
prevyear.onclick=function(){//上一年
var ddy=dateObj.getFullYear()-1;
dateObj.setFullYear(ddy);
oyear.innerHTML=dateObj.getFullYear()+"年";
remove();
oneweek=oneyearoneday(dateObj);
alld=alldays(dateObj);
nowd=nowday(dateObj);
init(oneweek,alld,nowd);
};
nextyear.onclick=function(){//下一年
var ddy=dateObj.getFullYear()+1;
dateObj.setFullYear(ddy);
oyear.innerHTML=dateObj.getFullYear()+"年";
remove();
oneweek=oneyearoneday(dateObj);
alld=alldays(dateObj);
nowd=nowday(dateObj);
init(oneweek,alld,nowd);
};
//返回到今时今日
nowtime.onclick=function(){
var dddate=new Date();
var ddm=dddate.getMonth();
var ddy=dddate.getFullYear();
dateObj.setFullYear(ddy);
dateObj.setMonth(ddm);
omonth.innerHTML=toyear(dateObj)+"月";
oyear.innerHTML=dateObj.getFullYear()+"年";
remove();
oneweek=oneyearoneday(dateObj);
alld=alldays(dateObj);
nowd=nowday(dateObj);
init(oneweek,alld,nowd);
};
//年月获取
var year=dateObj.getFullYear();
var month=toyear(dateObj);//0是12月
//月年的显示
omonth.innerHTML=month+"月";
oyear.innerHTML=year+"年";
//===================set day===============================
//获取本月1号的周值
var oneweek=oneyearoneday(dateObj);
//本月总日数
var alld=alldays(dateObj);
//当前是几
var nowd=nowday(dateObj);
//初始化显示本月信息
init(oneweek,alld,nowd);
//===================function===============================
//有无指定类名的判断
function hasclass(str,cla){
var i=str.search(cla);
if(i==-1){
return false;
}else{
return true;
};
};
//初始化日期显示方法
function remove(){
con.innerHTML="";
};
function init(oneweek,alld,nowd){
for(var i=1;i<=oneweek;i++){//留空
var eday=document.createElement("div");
eday.innerHTML="";
con.appendChild(eday);
};
for(var i=1;i<=alld;i++){//正常区域
var eday=document.createElement("div");
if(i==nowd){
eday.innerHTML=i;
eday.className="now edate";
con.appendChild(eday);
}else{
eday.innerHTML=i;
eday.className="edate";
con.appendChild(eday);
};
};
};
//获取本月1号的周值
function oneyearoneday(dateObj){
var oneyear = new Date();
var year=dateObj.getFullYear();
var month=dateObj.getMonth();//0是12月
oneyear.setFullYear(year);
oneyear.setMonth(month);//0是12月
oneyear.setDate(1);
return oneyear.getDay();
};
//当前是几
function nowday(dateObj){
return dateObj.getDate();
};
//获取本月总日数方法
function alldays(dateObj){
var year=dateObj.getFullYear();
var month=dateObj.getMonth();
if(isLeapYear(year)){//闰年
switch(month) {
case 0: return "31"; break;
case 1: return "29"; break; //2月
case 2: return "31"; break;
case 3: return "30"; break;
case 4: return "31"; break;
case 5: return "30"; break;
case 6: return "31"; break;
case 7: return "31"; break;
case 8: return "30"; break;
case 9: return "31"; break;
case 10: return "30"; break;
case 11: return "31"; break;
default:
};
}else{//平年
switch(month) {
case 0: return "31"; break;
case 1: return "28"; break; //2月
case 2: return "31"; break;
case 3: return "30"; break;
case 4: return "31"; break;
case 5: return "30"; break;
case 6: return "31"; break;
case 7: return "31"; break;
case 8: return "30"; break;
case 9: return "31"; break;
case 10: return "30"; break;
case 11: return "31"; break;
default:
};
};
};
//闰年判断函数
function isLeapYear(year){
if( (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)){
return true;
}else{
return false;
};
};
//月份转化方法
function toyear(dateObj){
var month=dateObj.getMonth()
switch(month) {
case 0: return "1"; break;
case 1: return "2"; break;
case 2: return "3"; break;
case 3: return "4"; break;
case 4: return "5"; break;
case 5: return "6"; break;
case 6: return "7"; break;
case 7: return "8"; break;
case 8: return "9"; break;
case 9: return "10"; break;
case 10: return "11"; break;
case 11: return "12"; break;
default:
};
};
};
</script>
</html>
希望本文所述对大家学习javascript程序设计有所帮助。