这篇文章主要介绍了JavaScript实现图片自动加载的瀑布流效果的相关资料,需要的朋友可以参考下
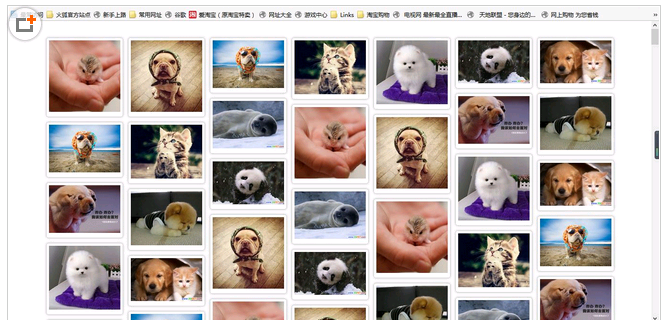
先给大家展示下效果图:

向下滑动网页的时候能够自动加载图片并显示。
盛放图片的盒子模型如下:
<div class="box">
<div class="box_img">
<img src="Img/8.jpg">
</div>
</div>
设置img-width为150px,然后box_img添加内边距和阴影效果,box的外边距为0,添加内边距。盒子的宽度是由img-width和边距撑开的。也就是说盒子之间是没有间距的,但是盒子内部有一些边距的效果。这样在js设置位置的时候就不用考虑边距问题,直接调用box的宽度就可以了。
设置盛放所有box的div的position为relative,这样在设置top值或是left值的时候,就不用考虑最外层的margin属性。
放置图片的位置:获得第一行图片的高度并且存放在数组里面,接下来的图片设置position为absolute,放置在高度最小的图片的下面,然后设置top和left,并且把数组的最小值加上新放置的图片的高度。也就是说HTML里面原始放置的图片除了第一行以外,其他的图片都是在js里面又重新定位的。
当滑动页面到底部的时候触发事件函数,紧接着放置一些图片,这样保证图片的无限加载。
HTML文件:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-">
<title></title>
<link rel="stylesheet" href="waterfall.css" type="text/css">
<script src="waterfall.js"></script>
</head>
<body>
<div id="content">
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box" >
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box" >
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box" >
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box" >
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box">
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
<div class="box" >
<div class="box_img">
<img src="Img/.jpg">
</div>
</div>
</div>
</body>
</html>
CSS文件:
*{
margin: ;
padding:;
}
#content{
position: relative;
background-color: #;
}
.box{
padding: px;
float: left;
}
.box_img{
padding: px;
border: px solid #cccccc;
box-shadow: px #cccccc;
border-radius: px;
}
img{
width: px;
height: auto;
}
js文件:
Math.floor()函数能够向下取整。
Math.min.apply(null,heightArr);函数能获得heightArr数组的最小值。
window.onscroll=function(){};滑动页面的时候触发这个函数。
document.documentElement.clientHeight;浏览器显示出来的高度。
document.documentElement.scrollTop;滑动的距离。
/**
* Created by asua on 2016/4/9.
*/
window.onload=function(){
imgLocation("content","box");
var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]}
window.onscroll=function(){
if(checkFlag()){
for(var i=0;i<lodeImage.Date.length;i++){
var box=document.createElement("div");
box.className="box";
var cparent=document.getElementById("content");
cparent.appendChild(box);
var box_img=document.createElement("div");
box_img.className="box_img";
box.appendChild(box_img);
var img=document.createElement("img");
img.src="Img/"+lodeImage.Date[i].src;
box_img.appendChild(img);
}
imgLocation("content","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("content");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight);
if(lastContentHeight<scrollHeight+pageHeight){
return true;
}
}
function imgLocation(parent,child){
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,child);
var imgwidth=ccontent[0].offsetWidth;
var cols=Math.floor(document.documentElement.clientWidth/imgwidth);
cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto";
var heightArr=[];
for(var i=0;i<ccontent.length;i++){
if(i<cols){
heightArr.push(ccontent[i].offsetHeight);
}else{
var minHeight=Math.min.apply(null,heightArr);
var minIndex=getMinIndex(heightArr,minHeight);
ccontent[i].style.position="absolute";
ccontent[i].style.top=minHeight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
heightArr[minIndex]+=ccontent[i].offsetHeight;
}
}
}
function getMinIndex(heightArr,minHeight){
for(var i=0;i<heightArr.length;i++){
if(heightArr[i]==minHeight){
return i;
}
}
}
function getChildElement(parent,content){
var contentArr=[];
var allcontent=parent.getElementsByTagName("*");
for(var i=0;i<allcontent.length;i++){
if(allcontent[i].className==content){
contentArr.push(allcontent[i]);
}
}
return contentArr;
}
好了,关于js实现图片自动加载的瀑布流效果代码到此给大家介绍完了,希望对大家有所帮助!