这篇文章主要介绍了基于jQuery实现音乐播放试听列表的相关资料,需要的朋友可以参考下
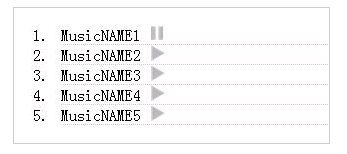
本文为大家分享了jQuery实现的音乐播放试听列表,可以实现播放,暂停,自动获取音频路径功能,具体内容如下

1.html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>音乐播放试听列表</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<div class="modal-content" id="music_list_box">
<div class="row music_list_li" id="music_list_li_height" style="">
<div class="col-xs-12">
<ol class="list-unstyled user_music_list_ol" id="play_list_ol">
<audio id="myAudio" src="">你的浏览器不支持音频播放</audio>
<li class="user_music_list">
<label>MusicNAME1</label>
<a href="#" id="MusicNAME1" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME2</label>
<a href="#" id="MusicNAME2" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME3</label>
<a href="#" id="MusicNAME3" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME4</label>
<a href="#" id="MusicNAME4" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
<li class="user_music_list">
<label>MusicNAME5</label>
<a href="#" id="MusicNAME5" class="user_doplay" name="stoped">
<img src="http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png">
</a>
</li>
</ol>
<script type="text/javascript" src="play.js"></script><!-- 播放/暂停 -->
</div>
</div>
</div>
</body>
</html>
2.run.js
//
// @author FUCMLIF
// @date 2016/4/6
//
jQuery("a.user_doplay").click(function(){
var x = document.getElementById("myAudio");
if (x.paused) {
jQuery("a.user_doplay").find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/stop.png');
jQuery(this).attr("name","playing");
x.play(); //播放
} else if (x.play && jQuery(this).attr("name") == "stoped") {
jQuery('#myAudio').attr('src',jQuery(this).attr('id') + '.mp3');//修改音频路径
jQuery("a.user_doplay").find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/stop.png');
jQuery("#play_list_ol").find('a').attr('name','stoped');
jQuery(this).attr("name","playing");
x.play(); //播放
} else if (x.play && jQuery(this).attr("name") == "playing") {
jQuery(this).find('img').attr('src','http://sandbox.runjs.cn/uploads/rs/424/shsayjwv/play.png');
jQuery("#play_list_ol").find('a').attr('name','stoped');
x.pause(); //暂停
} else {
alert("这个提示不应该出现");
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助。