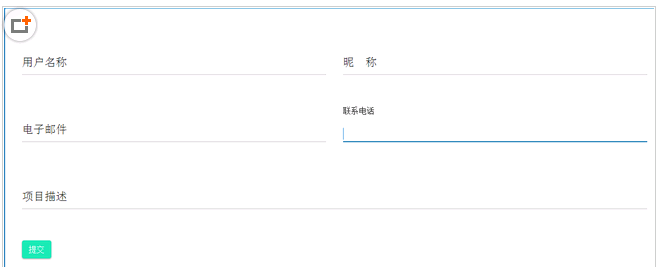
Jquery Material Form Plugin是一款基于Bootstrap的Material Design风格的jQuery表单插件。该表单通过自定义样式和jQuery来将Bootstrap的表单修改为扁平风格的表单,并带有浮动标签特效。

使用方法
使用该Material Design风格表单需要在页面中引入jquery,bootstrap相关文件和materialFormStyles.css、materialForm.js文件。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="css/materialFormStyles.css">
<script src="js/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="js/materialForm.js"></script>
HTML结构
该Material Design风格表单的HTML结构是固定的,你可以复制下面的代码。
<div class="container" id="formOutterWrapper">
<div class="container" id="formInnerWrapper">
<form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off">
<div class="form-group">
<div class="col-xs-6">
<label class="labels" for="firstName">用户名称</label>
<input type="text" class="formInput" id="firstName" name="firstName">
</div>
<div class="col-xs-6">
<label class="labels" for="lastName">昵 称</label>
<input type="text" class="formInput" id="lastName" name="lastName">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label class="labels" for="email">电子邮件</label>
<input type="text" class="formInput" id="email" name="email">
</div>
<div class="col-xs-6">
<label class="labels" for="phone">联系电话</label>
<input type="tel" class="formInput" id="phone" name="phone">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<label class="labels" for="description">项目描述</label>
<input type="text" class="formInput" id="description" name="description">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<button type="button" class="btn btn-primary green flatButton" id="submit">提交</button>
</div>
</div>
</form>
</div>
</div>