图表组件Chart.js是Bootstrap比较好用的组件之一,与一款收费的组件highchart类似,效果上来看免费与收费的产品相差还是有一点点的,不过功能上差不多能满足我们项目的需要,本文给大家介绍Bootstrap Chart组件使用,需要的朋友参考下吧
Bootstrap是由前Twitter设计师Mark Otto和Jacob Thornton开发的前端工具包,其提供了优雅的HTML和CSS规范。Bootstrap不单单是一个框架,更确切的说,它改变了整个游戏规则。该框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产品。
图表组件Chart.js是Bootstrap比较好用的组件之一,与一款收费的组件highchart类似,效果上来看免费与收费的产品相差还是有一点点的,不过功能上差不多能满足我们项目的需要。下面这段JS脚本主要是为了方便生成一个图表的配置而写的方法
/**
* 获取一个新的chart配置项
* @param color rgba颜色
* @param type 图表类型:line,bar,radar,polarArea,pie,doughnut
* @param title 显示图表的标题
* @param label 图表的标签,鼠标移到图表某个数据点时显示的提示文字
* @param categories 一般是X轴的内容
* @param data 一般是Y轴的数据
* @returns 返回图表的配置参数
*/
function getNewConfig(color,type,title,label,categories,data)
{
var background = color;
var config = {
type: type,
options: {
responsive: true,
legend: {
display: false,
position:'bottom'
},
hover: {
mode: 'label'
},
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: 'Month'
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: false,
labelString: 'Value'
}
}]
},
title: {
display: true,
text: title
}
}
};
var dataset = {
label: label,
data: data,
fill: false,
borderDash: [, ],
borderColor : background,
backgroundColor : background,
pointBorderColor : background,
pointBackgroundColor : background,
pointBorderWidth :
};
var data = {
labels:categories,
datasets: [dataset]
};
config.data = data;
return config;
}
调用方法:
<canvas id="chart_weixinmember" height=""></canvas>
var color = 'rgba(,,,.)';
var categories = ["--","--","--","--","--","--","--"];
var data = [,,,,,,];
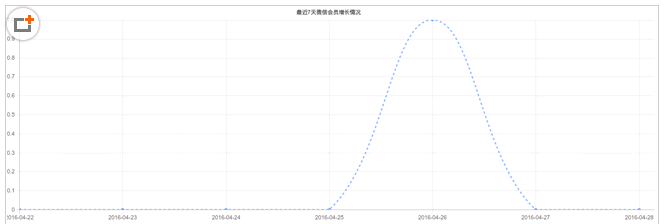
var config = getNewConfig(color,'line','最近天微信会员增长情况','当天新增微信会员',categories,data);
var ctx = document.getElementById("chart_weixinmember").getContext("d");
var weixinMemberCountChart = new Chart(ctx, config);
显示的效果:
说明:使用上面的代码需要引用Chart.js,
Chart中文网站以及文档:
http://www.bootcss.com/p/chart.js/
http://www.bootcss.com/p/chart.js/docs/
Chart英文网站及文档:
www.chartjs.org
www.chartjs.org/docs