这篇文章主要介绍了jQuery事件绑定on()与弹窗实现代码,需要的朋友可以参考下
页面上经常会有弹窗,有的弹窗是动态生成的,有的弹窗是在页面底部隐藏的,对于动态生成的弹窗,如果要监听弹窗的事件,可以使用jQuery的事件绑定on()方法实现。
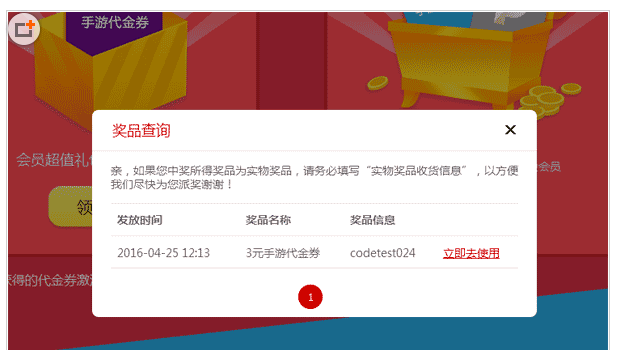
如图,弹窗是js动态生成的,通过点击某个链接弹出,弹窗中的“立即去使用”链接点击后,实现的效果是关闭弹窗,并跳转到锚点。

这个a标签是:
代码如下:
<a style="display:" title="立即去使用" target="_blank" gid="167" href="http://act.vip.***.com/vip/2016/51dps/#gamelist" class="co_vip tdu ">立即去使用</a>
我们要监听弹窗里面的click事件,但这个弹窗本身是动态生成的,因此我们要监听body,通过on()事件绑定,当动态生成这个弹窗时,可以监听到click方法:
function jump_to_anchor() {
$("body").on("click", "span[name='msgbox_info'] a, .act-pop-table a", function (e) {
link = $(this).attr('href');
if (link == 'http://act.vip.***.com/vip/2016/51dps/#gamelist') {
e.preventDefault();
msgExit();
window.location.href = link;
}
});
}
这里实际上是绑定了两个a标签的事件绑定,都是当这个链接是某个url,阻止默认行为,并调用关闭弹窗方法,跳转到该链接,也就是锚点。