这篇文章主要介绍了jquery自定义插件开发之window的实现过程的相关资料,需要的朋友可以参考下
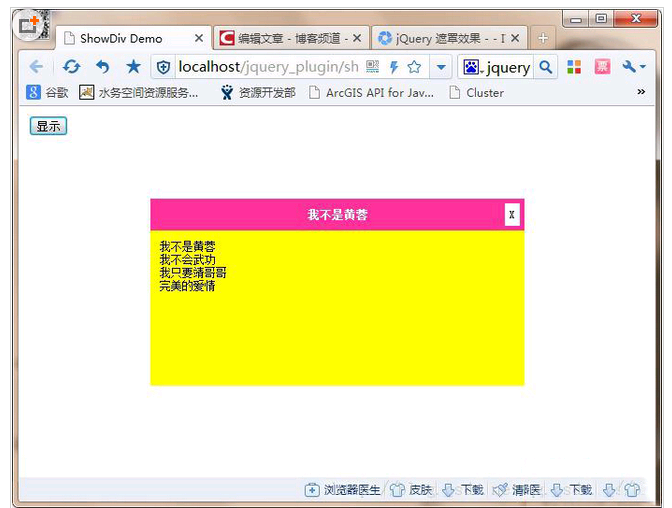
本例子实现弹窗的效果:如果亲感觉效果还不错,请继续往下阅读。

1、jquery.show.js
/*
* 开发者:lzugis
* 开发时间:2014年6月10日
* 实现功能:点击在鼠标位置显示div
* 版本序号:1.0
*/
(function($){
$.fn.showDIV = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var showdiv=$(this);
var close, title, content;
close=$("
"); title=$("
"); content=$("
"); showdiv.html(""); showdiv.append(close); showdiv.append(title); showdiv.append(content); close.html("X"); title.html(options.title); content.html(options.content); showdiv.css("display","block"); showdiv.css("position","absolute"); showdiv.css("left",($(window).width()-options.width)/2+"px"); showdiv.css("top",($(window).height()-options.height)/2+"px"); showdiv.css("width",options.width); showdiv.css("height",options.height); close.bind("click",function(){ showdiv.css("display","none"); }); }; })(jQuery);
2、jquery.showdiv.css
body div
{
font-size:12px;
text-align:center;
}
#container
{
background-color:#CCC;
border:1px solid #000;
width:1024px;
height:600px;
}
#showdiv
{
background-color:#FF0;
width:100px;
height:100px;
display:none;
z-index:99;
}
.title
{
padding:10px;
background:#F39;
font-weight:bold;
text-align:center;
color:#FFF;
}
.close
{
margin:5px;
position:absolute;
right:0px;
top::0px;
padding:5px;
color:#000;
background:#FFF;
}
.close:hover
{
cursor:pointer;
background:#CCC;
}
.content
{
text-align:left;
padding:10px;
}
3、demo.html
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="jquery/jquery.showdiv.js"></script>
<script type="text/javascript">
$(document).ready(function (){
$('#show').bind("click", function(evt){
var showdiv = $('#showdiv').showDIV({
width:400,
height:200,
title:"我不是黄蓉",
content:"我不是黄蓉<br>我不会武功<br>我只要靖哥哥<br>完美的爱情"
});
});
});
</script>
<input id="show" name="showDiv" value="显示" type="button">
以上所述是小编给大家介绍的jquery自定义插件开发之window的实现过程,希望对大家有所帮助