下面小编就为大家带来一篇jquery实现下拉框功能效果【实例代码】。小编觉得挺不错的,现在分享给大家,也给大家做个参考
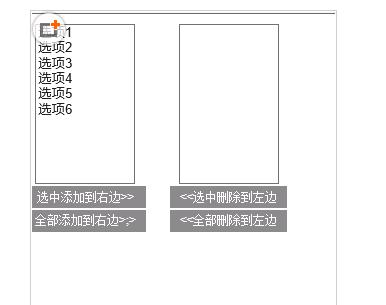
说不清楚,直接上图

<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div.centent {
float: left;
text-align: center;
margin: 10px;
}
span {
display: block;
margin: 2px 2px;
padding: 4px 10px;
background: #898989;
cursor: pointer;
font-size: 12px;
color: white;
}
</style>
<script src="jquery-1.3.2.min.js"></script>
<script>
$(function () {
$("#add").click(function () {//单个添加
var $options = $("#select1 option:selected");
$options.appendTo("#select2");
});
$("#add_all").click(function () {//全部添加
$("#select1 option").each(function () {
$(this).appendTo("#select2");
/*
也可以写为:
var p=$("#select1 option");
p.appendTo("#select2");
*/
});
});
$("#remove").click(function () {//同上,只不过方向相反
var $options = $("#select2 option:selected");
// var $remove = $options.remove();
$options.appendTo("#select1");
});
$("#remove_all").click(function () {//同上,只不过方向相反
var p = $("#select2 option");
p.appendTo("#select1");
});
});
</script>
</head>
<body>
<div class="centent">
<select multiple id="select1" style="width:100px;height:160px">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
</select>
<div>
<span id="add">选中添加到右边>></span>
<span id="add_all">全部添加到右边>;></span>
</div>
</div>
<div class="centent">
<select multiple id="select2" style="width:100px;height:160px"></select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
</body>
</html>
以上这篇jquery实现下拉框功能效果【实例代码】就是小编分享给大家的全部内容了,希望能给大家一个参考