这篇文章主要为大家详细介绍了Bootstrap按钮下拉菜单组件,感兴趣的小伙伴们可以参考一下
按钮组也是一个独立的组件,按钮组和下拉菜单组件一样,需要依赖于button.js插件才能正常运作。
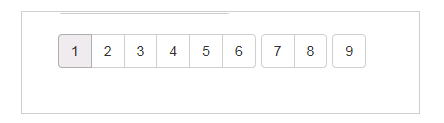
把一组<div class="btn-group">组合进一个<div class="btn-toolbar">做成更复杂的组件。
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">9</button>
</div>
</div>

按钮下拉菜单仅从外观上看和下拉菜单效果基本上是一样的。它们唯一的不同是外部容器div.dropdown换成了div.btn-group
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
按钮下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">菜单列表1</a></li>
<li><a href="#">菜单列表2</a></li>
<li><a href="#">菜单列表3</a></li>
<li><a href="#">菜单列表4</a></li>
<li><a href="#">菜单列表5</a></li>
</ul>
</div>
bootstrap.css文件
.btn-group .dropdown-toggle:active,
.btn-group.open .dropdown-toggle {
outline: 0;
}
.btn-group > .btn + .dropdown-toggle {
padding-right: 8px;
padding-left: 8px;
}
.btn-group > .btn-lg + .dropdown-toggle {
padding-right: 12px;
padding-left: 12px;
}
.btn-group.open .dropdown-toggle {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125);
}
.btn-group.open .dropdown-toggle.btn-link {
-webkit-box-shadow: none;
box-shadow: none;
}
按钮的向下向上三角形
按钮的向下三角形,是通过在button标签中添加span标签元素,且类名为.caret
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
按钮下拉菜单
<span class="caret"></span>
</button>
这个三角形式通过css来实现的,下面是bootstrap.css源码:
.caret {
display: inline-block;
width: 0;
height: 0;
margin-left: 2px;
vertical-align: middle;
border-top: 4px solid;
border-right: 4px solid transparent;
border-left: 4px solid transparent;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。