这篇文章主要为大家详细介绍了Jquery插件仿百度搜索关键字自动匹配功能的相关资料,需要的朋友可以参考下
本文实例为大家分享了Jquery搜索关键字自动匹配功能的实现代码,供大家参考,具体内容如下
jQuery AutoComplete 是一个基于jQuery实现搜索关键字自动匹配提示的插件,该插件可扩展性强,表现性能优越,方便整合到自己的项目中使用;兼容IE 6.0+, FF 2+, Safari 2.0+, Opera 9.0+, and Chrome 1.0+ 等主流浏览器。
下面是具体的使用方法:
1、使用设置
首页,要把插件的js代码嵌入到你自己的项目中去。
代码如下:
<script src="jquery.js" type="text/javascript"><!--mce:0--></script><script src="jquery.autocomplete.js" type="text/javascript"><!--mce:1--></script>
2、使用方法
为要实现自动匹配提示的 input 表单添加 AutoComplete 功能。
<input id="query" name="q" />
初始化 AutoComplete 对象,确保正确加载 DOM 对象,否则IE下的用户可能会出现错误。
代码如下:
$('#query').autocomplete({ serviceUrl: 'service/autocomplete.ashx', // Page for processing autocomplete requests minChars: 2, // Minimum request length for triggering autocomplete delimiter: /(,|;)\s*/, // Delimiter for separating requests (a character or regex) maxHeight: 400, // Maximum height of the suggestion list, in pixels width: 300, // List width zIndex: 9999, // List's z-index deferRequestBy: 0, // Request delay (milliseconds), if you prefer not to send lots of requests while the user is typing. I usually set the delay at 300 ms. params: { country: 'Yes'}, // Additional parameters onSelect: function(data, value){ }, // Callback function, triggered if one of the suggested options is selected, lookup: ['January', 'February', 'March'] // List of suggestions for local autocomplete });
根据文本表单中的输入信息,进行关键字提示匹配。
代码如下:
{ query:'Li', // Original request suggestions:['Liberia','Libyan Arab Jamahiriya','Liechtenstein','Lithuania'], // List of suggestions data:['LR','LY','LI','LT'] // Optional parameter: list of keys for suggestion options; used in callback functions. }
jQuery AutoComplete 插件支持 on/off功能,从而控制效果的开关。
代码如下:
var ac = $('#query').autocomplete({ /*parameters*/ }); ac.disable(); ac.enable(); ac.setOptons({ zIndex: 1001 });
3、设置表现样式
最后,用div和css美化表现效果。
代码如下:
<div class="autocomplete-w1"><div id="Autocomplete_1240430421731" class="autocomplete" style="width: 299px;"><div><strong>Li</strong>beria</div><div><strong>Li</strong>byan Arab Jamahiriya</div><div><strong>Li</strong>echtenstein</div><div class="selected"><strong>Li</strong>thuania</div></div></div> .autocomplete-w1 { background:url(img/shadow.png) no-repeat bottom right; position:absolute; top:0px; left:0px; margin:6px 0 0 6px; /* IE6 fix: */ _background:none; _margin:1px 0 0 0; }.autocomplete { border:1px solid #999; background:#FFF; cursor:default; text-align:left; max-height:350px; overflow:auto; margin:-6px 6px 6px -6px; /* IE6 specific: */ _height:350px; _margin:0; _overflow-x:hidden; }.autocomplete .selected { background:#F0F0F0; }.autocomplete div { padding:2px 5px; white-space:nowrap; overflow:hidden; }.autocomplete strong { font-weight:normal; color:#3399FF; }
4、实例讲解
<html>
<head>
<title></title>
<style type="text/css">
#txtKey{ width:300px;}
</style>
<link href="css/jquery.autocomplete.css" rel="stylesheet" type="text/css" />
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="js/jquery.autocomplete.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var array = ['asp.net', 'asp.net mvc', 'wcf', 'wpf', 'win8', 'windows phone', '张东', '张熙', '张亚飞'];
/*autocomplete函数
(1)获取txtKey中用户输入的值(用户每输入一个字符,都会获取一次)
(2)将获取的值和array集合中的元素进行比较,找出匹配的元素,并显示出来
(3)会将用户选择的项添加到txtKey中*/
/*result函数:对用户选择的结果进行操作。data参数表示用户选择的项*/
$('#txtKey').autocomplete(array).result(function (event, data) { window.location.href = 'http://www.baidu.com/s?wd=' + data + '&rsv_bp=0&ch=&tn=baidu&bar=&rsv_spt=3&ie=utf-8&rsv_sug3=6&rsv_sug=0&rsv_sug1=3&rsv_sug4=229&inputT=1458'; })
})
</script>
</head>
<body>
<input id="txtKey" type="text" /><input id="Button1" type="button" value="百度一下" />
<input id="Text1" type="text" />
</body>
</html>
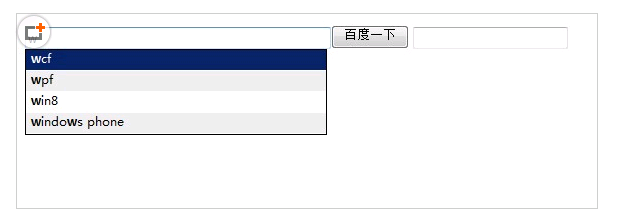
实现效果如下:

以上就是关于jQuery AutoComplete使用方法介绍,通过完整示例为大家展示jQuery AutoComplete使用效果,希望对大家的学习有所帮助。