下面小编就为大家带来一篇去除字符串左右两边的空格(实现代码)。小编觉得挺不错的,现在分享给大家,也给大家做个参考
在日常工作中,过滤表单中的一些特殊的字符是很常见的功能,比如文本中要求输入单纯的数字,但用户有时会误输入一些多余的空格或其他字符混合的文本,这显然不符合输入要求。
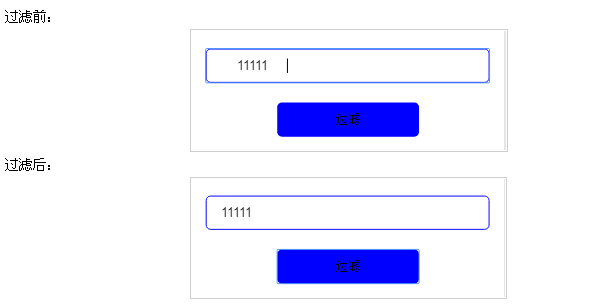
下面一起来学习怎么样去除字符串左右两边的空格。

HTML代码:
<div class="main">
<input id="userName" type="text" placeholder="请输入用户名">
<input id="rule" type="button" value="过滤">
</div>
CSS代码:
html,body,div,input{margin:0;padding:0;}
.main{width:400px;height:auto;padding:0 15px;text-align:center;}
.main input{width:100%;height:35px;border:none;margin-top:20px;border-radius:5px;}
input[type="text"]{text-align:left;padding-left:15px;box-sizing:border-box;border:1px solid blue;}
input[type="button"]{width:50%;background:blue;}
@media only screen and (max-width: 415px) {
.main{width:100%;box-sizing:border-box;}
}
js部分:
var userName = document.getElementById('userName'),
rule = document.getElementById('rule'),
regexEmpty = /^(\s|\u00A0)+|(\s|\u00A0)+$/g;
rule.onclick = function (){
userName.value = userName.value.replace(regexEmpty,''); //正则替换
console.log(userName.value);
}
以上这篇去除字符串左右两边的空格(实现代码)就是小编分享给大家的全部内容了,希望能给大家一个参考
版权所有:188金宝搏地址