有时需要获取图片的尺寸,这需要在图片加载完成以后才可以。下面小编给大家整理了几种关于JS判断图片是否加载完成方法汇总,一起看看吧。
一、load事件
<script type="text/javascript">
$('img').onload = function() {
//code
}
</script>
优点:简单易用,不影响HTML代码。
缺点:只能指定一个元素,javascipt代码必须置于图片元素的下方
二、jquery方法
<script type="text/javascript">
$(function(){
$('.pic1').each(function() {
$(this).load(function(){
$(this).fadeIn();
});
});
})
</script>
注意,不要在$(document).ready()里绑定load事件。
优点:可以批量绑定元素事件,并且不影响HTML代码内容
缺点:需要jquery库的支持,代码需要放置到需要操作元素的下方。
三、readystatechange事件
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-">
<title>img - readystatechange event</title>
</head>
<body>
<img id="img" src="http://pic.win.com/wallpaper/f/cbbaea.jpg">
<p id="p">loading...</p>
<script type="text/javascript">
img.onreadystatechange = function() {
if(img.readyState=="complete"||img.readyState=="loaded"){
p.innerHTML = 'readystatechange:loaded'
}
}
</script>
</body>
</html>
readyState为complete和loaded则表明图片已经加载完毕。测试IE6-IE10支持该事件,其它浏览器不支持。
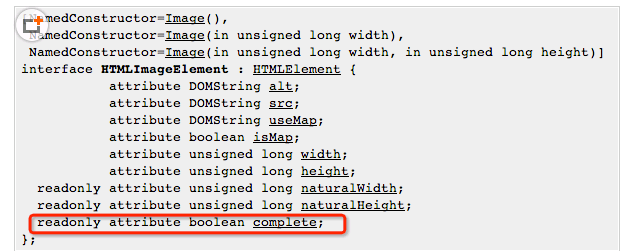
四、img的complete属性
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>img - complete attribute</title>
</head>
<body>
<img id="img1" src="http://pic1.win4000.com/wallpaper/f/51c3bb99a21ea.jpg">
<p id="p1">loading...</p>
<script type="text/javascript">
function imgLoad(img, callback) {
var timer = setInterval(function() {
if (img.complete) {
callback(img)
clearInterval(timer)
}
}, 50)
}
imgLoad(img1, function() {
p1.innerHTML('加载完毕')
})
</script>
</body>
</html>
轮询不断监测img的complete属性,如果为true则表明图片已经加载完毕,停止轮询。该属性所有浏览器都支持。

以上内容是小编给大家介绍的JS判断图片是否加载完成方法汇总,希望对大家有所帮助