这篇文章主要介绍了基于jquery插件实现拖拽删除图片功能的相关资料,需要的朋友可以参考下
本文实例为大家分享了jquery插件实现拖拽删除图片功能的具体代码,供大家参考,具体内容如下
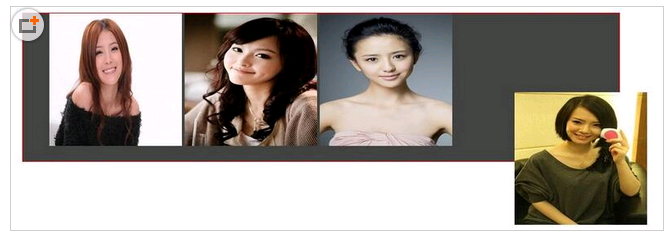
实现以下效果

完全拖出这个层,图片会消失,否则图片会回到原来的位置
<html>
<head>
<title></title>
<style type="text/css">
#mydiv{ width:900px; background-color:#444; border:1px solid red}
#mydiv2{ width:900px;; border:1px solid red}
img{ width:200px; height:200px;}
ul{ list-style-type:none;}
ul li{ display:inline;}
</style>
<script src="js/Jquery1.7.js" type="text/javascript"></script>
<!-- <script src="js/jquery-ui-1.8.18.custom.min.js" type="text/javascript"></script>-->
<!-- 或1.8用以下四个-->
<script src="js/jquery.ui.core.js" type="text/javascript"></script>
<script src="js/jquery.ui.widget.js" type="text/javascript"></script>
<script src="js/jquery.ui.mouse.js" type="text/javascript"></script>
<script src="js/jquery.ui.draggable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//存储的是被拖动的图片的初始坐标
var startleft = 0;
var starttop = 0;
$('img').draggable({
start: function () {
//为两个变量设置被拖动图片的初始坐标
startleft = $(this).offset().left;
starttop = $(this).offset().top;
},
stop: function () {
if ($(this).offset().left > $('#mydiv').offset().left + $('#mydiv').width() || $(this).offset().top > $('#mydiv').offset().top + $('#mydiv').height()) {
$(this).remove();
}
else {
//复位
$(this).offset({
left: startleft,
top: starttop
})
}
}
})
})
</script>
</head>
<body>
<div id="mydiv">
<ul>
<li><img src="images/img01.jpg" /></li>
<li><img src="images/img02.jpg" /></li>
<li><img src="images/img03.jpg" /></li>
<li><img src="images/img04.jpg" /></li>
</ul>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家学习jquery程序设计有所帮助。