这篇文章主要为大家介绍了学做Bootstrap的第一个页面,这是学bootstrap的第一个页面,还有许多需要改进的地方,希望大家批评指正
本文实例分享了第一个Bootstrap页面的实现代码,供大家参考,具体内容如下
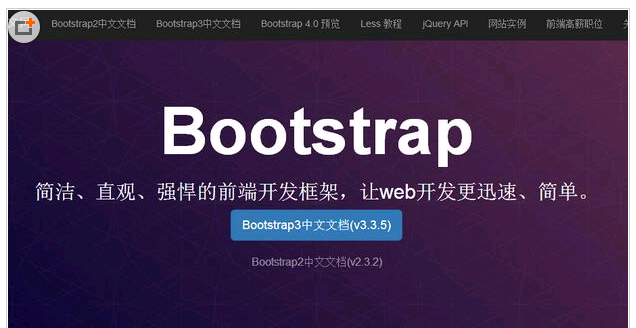
效果图:

实现代码:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" /><!--为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。-->
<title></title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-1.9.1.min.js" ></script>
<script src="js/bootstrap.min.js"></script>
<style>
.masthead{
padding: 110px 0px 110px;
margin-bottom: 0px;
}
.masthead:after{
content: '';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: url(img/bg1.png) repeat center center;
opacity: 0.4;
}
.masthead h1{
font-weight: 700;
font-size: 700%;
}
.active{font-size: 120%;font-weight: bold;}
.masthead-a{
opacity: 0.5;
color: white;
font-size: medium;
}
.masthead-a:hover{
color: white;
opacity: 1;
}
.modal-header li i{opacity: 0.5;}
.text-align{
display: inline;
}
.img-ls{
width: 23%;
border: 1px solid hsl(0, 0%, 87%);
margin-right: 2%;
padding: 4px 0px;
margin-bottom: 6%;
min-height: 350px;
max-height: 600px;
float: left;
}
.img-ls img{
width: 97%;
height: auto;
}
.img-ls img:hover{
cursor: pointer;
}
.footer{
padding: 50px 50px;
}
.navbar-nav li{display: inline;}
</style>
</head>
<body>
<div class="navbar-inverse navbar-fixed-top">
<!-- 定义个内部框架表现的基调,位置大小背景等 -->
<div class="container">
<button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<ul class="nav navbar-nav"><li><a href="#" class="active">Bootstrap中文网</a></li></ul>
<div class="navbar-collapse collapse" role="navigation">
<ul class="nav navbar-nav">
<li><a href="#">Bootstrap2中文文档</a></li>
<li><a href="#">Bootstrap3中文文档</a></li>
<li><a href="#">Bootstrap 4.0 预览</a></li>
<li><a href="#">Less 教程</a></li>
<li><a href="#">jQuery API</a></li>
<li><a href="#">网站实例</a></li>
<li><a href="#">前端高薪职位</a></li>
<li><a href="#">关于</a></li>
</ul>
</div>
</div>
</div>
<div class="jumbotron masthead">
<div class="container">
<h1>Bootstrap</h1>
<h2>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</h2>
<p><a class="btn btn-lg btn-primary" href="#">Bootstrap3中文文档(v3.3.5)</a></p>
<p><a href="#" class="masthead-a">Bootstrap2中文文档(v2.3.2)</a></p>
</div>
</div>
<div class="modal-header text-center">
<div class="container">
<ul>
<li class="text-align">Bootstrap技术交流群:318630708 <i>|</i> </li>
<li class="text-align">Bootstrap问答社区 <i>|</i> </li>
<li class="text-align">新浪微博:@Bootstrap中文网</li>
</ul>
</div>
</div>
<div class="modal-header">
<div class="container">
<div class="page-header text-center">
<h2>Bootstrap相关优质项目推荐</h2>
<p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p>
</div>
<div class="img-ls col-lg-3 text-center">
<img src="img/codeguide.png" />
<h3>
<a href="javascript:void(0)" class="btn btn-lg">Bootstrap 编码规范<br/><small>by @mdo</small></a>
</h3>
<p class="modal-body">
Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。
</p>
</div>
<div class="img-ls col-lg-3 text-center">
<img src="img/jqueryapi.png" />
<h3>
<a href="javascript:void(0)" class="btn btn-lg">jQuery API <br/><small>中文手册</small></a>
</h3>
<p class="modal-body">
根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册。
</p>
</div>
<div class="img-ls col-lg-3 text-center">
<img src="img/w3schools.png" />
<h3>
<a href="javascript:void(0)" class="btn btn-lg">w3schools<br/><small>原版国内镜像</small></a>
</h3>
<p class="modal-body">
w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!
</p>
</div>
<div class="img-ls col-lg-3 text-center">
<img src="img/expo.png"/>
<h3>
<a href="javascript:void(0)" class="btn btn-lg">优站精选<br/><small>Bootstrap网站实例</small></a>
</h3>
<p class="modal-body">
Bootstrap优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。
</p>
</div>
</div>
</div>
<footer class="footer">
<div class="container modal-header">
<div class="col-lg-6">
<img src="img/logo.png" />
<h5>
<p>本网站所列开源项目的中文版文档全部由<a href="javascript:void(0)"><small>Bootstrap中文网</small></a>成员翻译整理,并全部遵循 <a href="javascript:void(0)"><small>CC BY 3.0</small></a>协议发布。</p>
</h5>
</div>
<div class="col-lg-6">
<div class="col-xs-3">
<h4>关于</h4>
<h4>
<ul class="list-unstyled">
<li><a href="javascript:void(0)"><small>关于我们</small></a></li>
<li><a href="javascript:void(0)"><small>广告合作</small></a></li>
<li><a href="javascript:void(0)"><small>友情链接</small></a></li>
<li><a href="javascript:void(0)"><small>招聘</small></a></li>
</ul>
</h4>
</div>
<div class="col-xs-3">
<h4>联系方式</h4>
<h4>
<ul class="list-unstyled">
<li><a href="javascript:void(0)"><small>新浪微博</small></a></li>
<li><a href="javascript:void(0)"><small>电子邮件</small></a></li>
</ul>
</h4>
</div>
<div class="col-xs-3">
<h4>旗下网站</h4>
<h4>
<ul class="list-unstyled">
<li><a href="javascript:void(0)"><small>Laravel中文网</small></a></li>
<li><a href="javascript:void(0)"><small>Ghost中国</small></a></li>
</ul>
</h4>
</div>
<div class="col-xs-3">
<h4>赞助商</h4>
<h4>
<ul class="list-unstyled">
<li><a href="javascript:void(0)"><small>UCloud</small></a></li>
<li><a href="javascript:void(0)"><small>又拍云</small></a></li>
</ul>
</h4>
</div>
</div>
</div>
<h4 class="text-center "><a href="javascript:void(0)"><small>京ICP备11008151号</small></a><small> | 京公网安备11010802014853</small></h4>
</footer>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。