这篇文章主要为大家详细介绍了基于jquery实现ajax无刷新评论的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jquery实现ajax无刷新评论需要用的技术:(本次试验用的是“jquery-1.4.2.js”版本的jquery)
$.post("一般处理程序路径",{以字典的形式传递参数},function(data,status){``````});
jquery中的基本选择器操作;
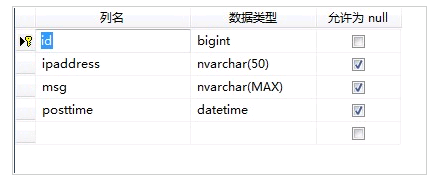
首先创建数据库“T_article”:
主键设置自增;

然后创建一个强类型的DataSet。
接着创建一个“无刷新评论.aspx”页面:
页面代码如下:
<div>
<h2>文章:</h2>
<p>this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text!
this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text!this a text!
this a text!this a text!this a text!this a text!this a text!this a text!</p>
<ul id="pinglunlist">
</ul>
</div>
<textarea id="msg" style="margin-left:20px;" cols="40" rows="10"></textarea>
<input id="btnpinglun" type="button"
value="评论" />
然后创建两个一般处理程序WSXPL.ashx(用来插入数据的处理程序)和WSXPL1.ashx(用来获取所有评论数据的处理程序);
WSXPL.ashx中的代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string msg = context.Request["msg"];
new T_articleTableAdapter().Insert(context.Request.UserHostAddress, msg, DateTime.Now); //创建一个强类型的实例,然后调用Insert()函数插入;
context.Response.Write("ok");
}
WSXPL1.ashx中的代码如下:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
var datas = new T_articleTableAdapter().GetData(); //返回的是一个DataTable
StringBuilder sb = new StringBuilder(); //创建StringBuilder更加方便的搜集数据
foreach (var data in datas) //用foreach方法遍历DataTable
{//实现字符串的拼接;每行数据用$隔开,每行数据的每个元素用|隔开;有利于前台解析数据;
sb.Append(data.ipaddress).Append("|").Append(data.msg).Append("|").Append(data.posttime).Append("$");
}
context.Response.Write(sb);
}
做完这些步骤,操作数据库的部分就已经完成了。现在只要在前台把一般处理程序返回的数据解析一下并附加的相应的位置就可以了!
首先在前台引用“jquery-1.4.2.js”jquery库;然后开始编写js脚本;
$(function () {
$.post("WSXPL1.ashx", function (data, status) { //通过WSXPL1.ashx获取所有的评论内容
if (status == "success") {
var result = data.split("$"); //按照$分割字符串
for (var i = 0; i < result.length - 1; i++) {
var msg = result[i];
var line = msg.split("|"); //按照|分割字符串
var pinglun = $("<li>用户ID:" + line[0] + "; 评论内容:" + line[1] + "; 评论时间:" + line[2] + "</li>");
$("#pinglunlist").append(pinglun); //把得到的评论结果追加到ul元素上
}
}
else {
alert("ajax错误!");
}
})
$("#btnpinglun").click(function () { //设置btn事件
var msg = $("#msg").val();
$.post("ashx/WSXPL.ashx", { "msg": msg }, function (data, status) {
if (status == "success") {
if (data == "ok") {
$.post("WSXPL1.ashx", function (data, status) { //为了实现评论的时候评论内容会自动的添加到ul上
if (status == "success") {
var result = data.split("$");
var msg = result[result.length - 2]; //获取最后一条评论
var line = msg.split("|");
var pinglun = $("<li>用户ID:" + line[0] + "; 评论内容:" + line[1] + "; 评论时间:" + line[2] + "</li>");
$("#pinglunlist").append(pinglun); //把最后一条评论追加到ul上
}
else {
alert("ajax错误!");
}
})
alert("评论成功!");
}
else {
alert("评论失败!");
}
}
})
})
})
做完这些直接运行就可以了!
以上就是本文的全部内容,希望对大家的学习有所帮助。