这篇文章主要介绍了Bootstrap打造一个左侧折叠菜单的系统模板(二)的相关资料,需要的朋友可以参考下
在上一篇文章给大家介绍了Bootstrap打造一个左侧折叠菜单的系统模板(一),具体内容介绍可以点击了解详情。
1. 关于上一篇文章BUG
上一篇文章中有几位朋友提出的问题和BUG. 我简单的说一下。
1>. IE版本的支持?
我写的这些只是测试火狐谷歌浏览。在IE8+下可以添加代码以实现兼容。
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
如果是要兼容IE6这个超级浏览器,请看: http://www.bootcss.com/p/bsie/
2>. badge 的使用,谢谢 baidixing 的提示
这个呢,看大家的使用习惯了。
3>. 示例代码的二级菜单下面的字体在火狐和google上显示的字体大小不一致,谢谢 baidixing 的指出。
由于我是在谷歌浏览上调试的,chrome默认不支持 12px以下的字体.
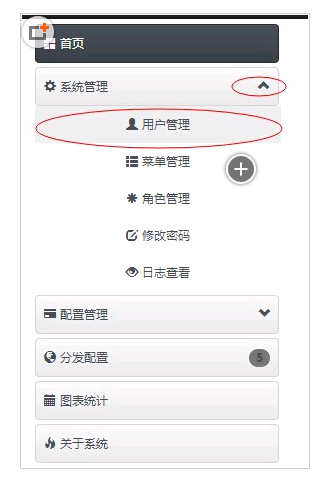
2. 左侧折叠菜单 完善版

1>. 箭头跟随菜单的展开合并而变化
<a href="#systemSetting" class="nav-header collapsed" data-toggle="collapse">
<i class="glyphicon glyphicon-cog"></i>
系统管理
<span class="pull-right glyphicon glyphicon-chevron-toggle"></span>
</a>
<ul id="systemSetting" class="nav nav-list collapse secondmenu" style="height: 0px;">
<li class="active"><a href="#"><i class="glyphicon glyphicon-user"></i> 用户管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-th-list"></i> 菜单管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-asterisk"></i> 角色管理</a></li>
<li><a href="#"><i class="glyphicon glyphicon-edit"></i> 修改密码</a></li>
<li><a href="#"><i class="glyphicon glyphicon-eye-open"></i> 日志查看</a></li>
</ul>
/*控制菜单箭头*/
.nav-header.collapsed > span.glyphicon-chevron-toggle:before {
content: "\e114";
}
.nav-header > span.glyphicon-chevron-toggle:before {
content: "\e113";
}
2>. 二级菜单 选中样式
.secondmenu a {
font-size: 12px;
color: #4A515B;
text-align: center;
}
.secondmenu li.active {
background-color: #eee;
border-color: #428bca;
}
以上所述是小编给大家介绍的Bootstrap打造一个左侧折叠菜单的系统模板(二)的相关知识,希望对大家有所帮助