组合模式一般是将一系列类似的小对象组合成大的对象,由这个大对象提供接口来对里面的小对象进行操作,下买呢我们来详细看一下设计模式中的组合模式在JavaScript程序构建中的使用
定义
组合,顾名思义是指用包含多个部件的对象创建单一实体。 这个单一实体将用作所有这些部件的访问点,虽然这大大简化了操作,但也可能具有相当的欺骗性,因为没有哪种隐性方式明确表明该组合包含多少部件。
组合模式的目标是解耦客户程序与复杂元素内部架构,使得客户程序对待所有子元素都一视同仁。
每个子节点都可以使复杂的存在,对于父节点来说,不需要知道子节点的复杂性或者实现子节点的复杂性,只需要关注子节点的特定方法,便可以使用子节点。简化了父和子之间的关系。
对于子节点来说也是一样的,过多的接口暴露有时候也是一种滥用,同时也减少了对外部的依赖。
示例
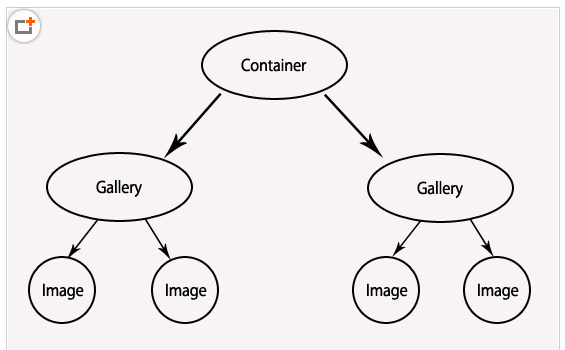
我们最好使用例证解说组合。 在下图中,您可以看到两种不同类型的对象: 容器和库是组合,图像是叶片。 组合可承载子项,但一般不会实施更多行为。 叶片包含绝大多数行为,但不能承载子项,至少在传统的组合示例中不可以。

此示例创建图片库,将其作为组合模式示例。 只有三个层次: 专辑、库和图像。 专辑和库将作为组合,图像是叶片,如上面那张图所示。这是一种比组合本身需求更加明确的结构,但对于本示例而言,将这些层次仅限制为组合或叶片很有意义。 标准组合不会限制哪些结构层次可以具有叶片,也不会限制叶片数量。
要开始操作,应首先创建用于专辑和库的 GalleryComposite“类”。 请注意,我正在使用 jQuery 执行 DOM 操作以简化过程。
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<div id="' + id + '" class="composite-gallery"></div>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}
这个位置有点棘手,能否允许我再更多的解释一下? 我们同时使用 add, remove, 和getChild getChild 方法构建这一组合。 本示例不会实际使用 remove 和 getChild,但它们对于创建动态组合非常有用。 hide, show, 和getElement 方法则用来操纵 DOM。 该组合旨在作为库的 表示在页面上向用户展示。 该组合可通过 hide 和 show控制这些库元素。 如果在专辑上调用 hide,则整个专辑将消失,或者您也可以只在单一图像上调用它,这样只有该图像会消失。
现在,创建一个 GalleryImage类。 请注意,它使用的方法与 GalleryComposite完全相同。 换句话说,它们实现同一接口,不同的是该图像是叶片,因此不会实际对子项相关方法执行任何操作,就像不具有任何子项一样。 必须使用同一接口运行该组合,因为组合元素不知道自身添加的是另一个组合元素还是叶片,因此如果尝试在其子项上调用这些方法,则需要运行完全正常,没有任何错误。
var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}
鉴于您已经构建了对象原型,您现已能够进行使用。 从下面您可以看到实际构建图像库的代码。
var container = new GalleryComposite('', 'allgalleries');
var gallery1 = new GalleryComposite('Gallery 1', 'gallery1');
var gallery2 = new GalleryComposite('Gallery 2', 'gallery2');
var image1 = new GalleryImage('image1.jpg', 'img1');
var image2 = new GalleryImage('image2.jpg', 'img2');
var image3 = new GalleryImage('image3.jpg', 'img3');
var image4 = new GalleryImage('image4.jpg', 'img4');
gallery1.add(image1);
gallery1.add(image2);
gallery2.add(image3);
gallery2.add(image4);
container.add(gallery1);
container.add(gallery2);
// Make sure to add the top container to the body,
// otherwise it'll never show up.
container.getElement().appendTo('body');
container.show();
组合模式之利:
简单的操作也能产生复杂的结果,只需对最顶层的对象执行操作,让每一个子对象自己传递这个操作即可。这对于那些再三执行的操作尤其有用。
在组合模式中,各个对象之间的耦合非常松散。只要它们实现了同样的接口那么改变它们的位置或互换它们只是举手之劳。着促进了代码的重用,也有利于代码重构。
每当对顶层组合对象执行一个操作时,实际上是在对整个结构进行深度优先的搜索以查找节点,而创建组合对象的程序员对这些细节一无所知。在这个层次体系中添加、删除和查找节点都非常容易。
组合模式之弊:
组合对象的易用性可能掩盖了它所支持的每一种操作的代价。由于组合对象调用的任何操作都会被传递到它的所有子对象如果这个层次体系很大的话,系统的性能将会受到影响。组合模式的正常运作需要用到某种形式的接口。
组合对象和节点类被用作HTML元素的包装工具时,组合对象必须遵守HTML的使用规则。例如,表格就很难转化为一个组合对象。
接口检查越严格,组合对象类也就越可靠。