相信大家对QQ中的Ctrl+Enter快捷回复和微博上的@指名回复功能都不陌生,在WordPress的评论栏方面我们同样可以添加这样的功能,一起来看使用jQuery实现WordPress中的Ctrl+Enter和@评论回复的方法:
添加 Ctrl+Enter 快捷回复
这里送上两种方法,首先是 jQuery 方法,前段时间一直在研究 jQuery ,因此对 jQuery 方法比较熟悉,如果你的主题本来已经加载 jQuery 库,建议你使用下面的方法。
把这段代码加入 js 文件中,如果你已经加载 jQuery ,现在就可以使用 Ctrl+Enter 进行快捷回复。
jQuery(document).ready(function($){
//Ctrl+Enter回复
jQuery(document).keypress(function(e){
if(e.ctrlKey && e.which == 13 || e.which == 10) {
jQuery("#commentform").submit();
}
})
});
解释一下代码,在 chrome 等现代浏览器中, js 是使用 e.which ==13 判断 Enter ,在 ie6 中, js 是使用 e.which ==10 判断 Enter 。
另一种方法:
在 comments.php 中找到一段类似以下代码(即评论框的代码),
<textarea name="comment" id="comment" rows="10" cols="50" tabindex="4"></textarea>
替换为以下的一段代码:
<textarea name="comment" id="comment" rows="10"?cols="50"?tabindex="4" onkeydown="if(event.ctrlKey&&event.keyCode==13 || Key&&event.keyCode==10){document.getElementById('submit').click();return false};"></textarea>
实现 Ctrl+Enter 快捷回复的原理跟 jQuery 版的差不多,这里就不作详细解释了。
实现 @回复
在回复时带有“ @ ”的功能大家应该不陌生了,在微博, BBS 中都可以见到“ @ ”的身影,连腾讯的 Qzone 也加入了“ @回复 ”的功能。的确,“ @回复 ”使到回复的对象更加清晰了,对于多重回复效果更加明显。
但是, WordPress 的评论模板中并没有自带这个功能,因此我们需要手动添加进去,其实这个功能在 WordPress 中已经比较流行了,不少主题中都带有这个功能,实现的原理也有多种,而我在本文中介绍的是 jQuery 实现的方法,由于网上流传的文章大多都是直接给出 jQuery 代码,没有详细的解释,而不同的网站 DOM 不一定相同,因此不熟悉 jQuery 的童鞋在使用 jQuery 实现“ @回复 ”时可能会出现各种问题。
1.加载 jQuery 库,可以直接用 google 的。
2. jQuery 代码,可以直接放到 js 文件中。
jQuery(document).ready(function($){
$('.comment-reply-link').click(function() {
//获取回复者的id
var atid = '"#' + $(this).parent().parent().attr("id") + '"';
//获取回复者的昵称
var atname = $(this).parent().find('.comment_author').text();
$("#comment").attr("value","<a href=" + atid + ">@" + atname + " </a>").focus();
});
$('#cancel-comment-reply a').click(function() {
$("#comment").attr("value",'');
});
});
3.解释 jQuery 代码
在实现“ @回复 ”中,关键是获取所要回复的对象的 id 和昵称,因此定义了两个量 atid , atname ,分别用于保存所要回复的对象的 id 和昵称。当用户用鼠标单击 .comment-reply-link 后jQuery会获取其上两级父元素的 id 属性,保存在量 atid 中,然后在其父元素的子辈元素中寻找 .comment_author ,并获取其内容保存在 atname 中。或许上面的描述较难理解,下面再用图片说明一下!
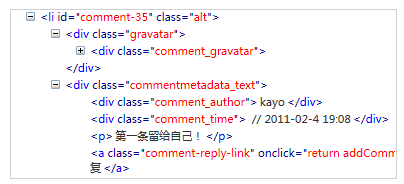
要获取用户 id ,首先需要了解评论部分的 DOM 结构,以 Melody 为例,用 Firebug 查看其一条评论的部分 HTML

看了图相信童鞋们应该大概明白了, .comment-reply-link 的上两级父元素包含回复者的 id ,因此可以在这里获取回复者的id,而在 .comment-reply-link 的同辈元素中包含了用户的昵称,看到这里相信各位童鞋再看看上面的 jQuery 代码应该不难理解了!
我们首先应该知道自己的评论模板在哪里有输出回复者的 id ,在哪里有输出回复者的昵称,然后用 jQuery 的选择器即可以获取相关的数据。