TreePanel为ExtJS提供了一个方便的树结构数据展示,尤其是在处理JSON格式数据时十分常用,接下来我们就来看两则JavaScript的ExtJS框架中数面板TreePanel的使用实例解析
在ExtJS中,不管是叶子节点还是非叶子节点,都统一用TreeNode表示树的节点。在ExtJS中,有两种类型的树节点。一种节点是普通的简单树 节点,由Ext.tree.TreeNode定义,另外一种是需要异步加载子节点信息的树节点,该类由Ext.tree.AsyncTreeNode定 义。
在数据中, text 显示文字, leaf 节点 , children 子节点,expanded 展开
var store = Ext.create(‘Ext.data.TreeStore', {
root: {
expanded: true,
children: [
{ text: “留学”, leaf: true },
{ text: “功课”, expanded: true, children: [
{ text: “英语”, leaf: true },
{ text: “代数”, leaf: true}
] },
{ text: “托福”, leaf: true }
]
}
});
TreePanel从servlet中读取JSON数据
在Ext JS的Tree中的数据往往是从服务器端的动态程序中获取的。
为了获取数据,我们可以先编写一个返回JSON的Servlet共前台的树形组建访问:
服务器端servlet代码:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
public class TreeNodeServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//这里的node是前台的AsyncTreeNode组建中设置的ID,见下面的JS程序
String treeNode = request.getParameter("node");
String json = "";
PrintWriter out = response.getWriter();
if("0".equals(treeNode)) {
json+="[{id:1,text:'0-1'},{id:2,text:'0-2'}]";
}
else if("1".equals(treeNode)) {
json+="[{id:11,text:'0-1-1',leaf:true},{id:12,text:'0-1-2',leaf:true}]";
}
else if("2".equals(treeNode)) {
json+="[{id:21,text:'0-2-1'},{id:22,text:'0-2-2',leaf:true}]";
}
else if("21".equals(treeNode)) {
json+="[{id:211,text:'0-2-1-1',leaf:true},{id:212,text:'0-2-1-2',leaf:true}]";
}
out.write(json);
}
}
现在就可以在前台的TreePanel组建的loader方法中访问上面创建的servlet了,代码如下:
客户端显示代码
Ext.onReady(function(){
var tree = new Ext.tree.TreePanel({
//这里的div-tree是在html中创建的一个对象的id值
el: 'div-tree',
//使用loader方法访问TreeNodeServlet
loader: new Ext.tree.TreeLoader({dataUrl:'../TreeNodeServlet'})
});
var root = new Ext.tree.AsyncTreeNode({id:'0',text:'0'})
tree.setRootNode(root);
tree.render();
root.expand();
});
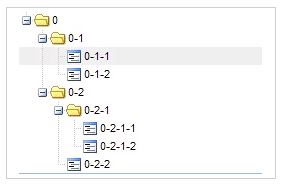
效果图如下:

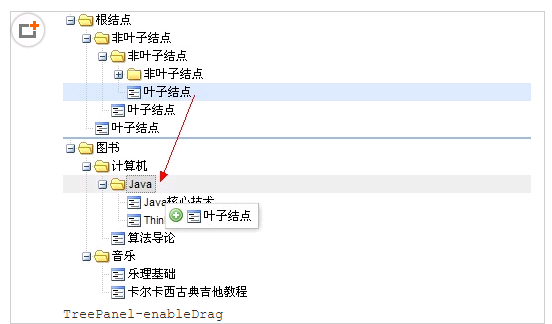
在树TreePanel之间拖放结点
有时候我们在程序中,需要把一棵TreePanel的元素拖放到另外一棵TreePanel中,如果是在同一棵树中拖动时设置组件的enableDD参数为true,而现在需要在不同给的书之间拖动元素,这个时候就可以设置组件的enableDrag和enableDrop参数,详细示例如下:
1.编写JS代码:
JS代码
Ext.onReady(function(){
var tree1 = new Ext.tree.TreePanel({
el: 'tree1',
//这里设置enableDrag为true表示可以从这里拖动元素到别处
enableDrag:true,
loader: new Ext.tree.TreeLoader({dataUrl: 'treeData1.txt'})
});
var tree2 = new Ext.tree.TreePanel({
el: 'tree2',
//这里设置enableDrop为true表示可以在这棵树中放置拖动过来的元素
enableDrop:true,
loader: new Ext.tree.TreeLoader({dataUrl: 'treeData2.txt'})
});
var root1 = new Ext.tree.AsyncTreeNode({text:'跟节点'});
var root2 = new Ext.tree.AsyncTreeNode({text:'图书'});
tree1.setRootNode(root1);
tree2.setRootNode(root2);
tree1.render();
tree2.render();
});
2.HTML代码如下:
HTML代码
<div id="tree1"></div>
<div id="tree2"></div>
3.编写两个TreeLoader需要装载的txt文件,里面的数据为JSON格式:
treeData1.txt:
[
{text:'非叶子结点'},
{text:'叶子结点',leaf:true}
]
treeData2.txt:
[
{text:'计算机',children:[
{text:'Java',children:[
{text:'Java核心技术',leaf:true},
{text:'Thinking in Java',leaf:true}
]},
{text:'算法导论',leaf:true}
]},
{text:'音乐',children:[
{text:'乐理基础',leaf:true},
{text:'卡尔卡西古典吉他教程',leaf:true}
]}
]
4.程序效果如下图所示: