这篇文章主要为大家详细介绍了jQuery DataTables插件自定义Ajax分页的相关资料,需要的朋友可以参考下
一、问题描述
园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分类效果。
后端的分页接口已经写好了,不涉及条件查询,需要传入页码(pageNo)和页面显示数据条数(pageSize),显示相应页的显示记录,且不能修改后端接口。
二、分析
先来分析下分页实现。
一是后端分页:这种情况下,在后端很容易实现,在官网上有示例,不多说明。
二是前端分页:前端分页也是支持的,不过需要一次把所有数据都获取到才可以。
看到这里,问题来了。由于后端在目前的情况下是更改不了,只能在前端实现。但是,现在又不满足前端分页的条件:
一次性获取所有数据(现在后端数据接口只能返回相应页码的数据)。
介于目前的情况,获取的数据只有一页,没有所有的页码。
试试能不能伪装一下后端分页的情况,就是开启后端分页,在请求之前,将传入的数据进行重组,在获取到数据后,将返回的数据按照后端分页的数据格式组装一遍。
经过测试,是可以的。
三、实现
通过DataTables配置参数ajax项实现的。关于ajax详细介绍请看官方说明:中文 | 英文
ajax接收三种类型的参数:
*string: 设置获取数据的url
*object:和 jQuery.ajax 定义类似
*function:自定义获取数据的功能
直接上代码吧,都有注释。
前端页面代码:
代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery DataTables插件自定义分页ajax实现</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" media="screen">
<link href="http://cdn.bootcss.com/datatables/1.10.11/css/dataTables.bootstrap.min.css" rel="stylesheet" media="screen">
<link href="http://cdn.bootcss.com/datatables/1.10.11/css/jquery.dataTables.min.css" rel="stylesheet" media="screen">
</head>
<body>
<div class="row-fluid">
<h3>JQuery DataTables插件自定义分页Ajax实现</h3>
<table id="example" class="display table-striped table-bordered table-hover table-condensed" cellspacing="0" width="100%">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
</tr>
</thead>
</table>
</div>
<script src="http://cdn.bootcss.com/datatables/1.10.11/js/jquery.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/datatables/1.10.11/js/jquery.dataTables.min.js"></script>
<script src="http://cdn.bootcss.com/datatables/1.10.11/js/dataTables.bootstrap.min.js"></script>
<script type="text/javascript">
$(function () {
//提示信息
var lang = {
"sProcessing": "处理中...",
"sLengthMenu": "每页 _MENU_ 项",
"sZeroRecords": "没有匹配结果",
"sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。",
"sInfoEmpty": "当前显示第 0 至 0 项,共 0 项",
"sInfoFiltered": "(由 _MAX_ 项结果过滤)",
"sInfoPostFix": "",
"sSearch": "搜索:",
"sUrl": "",
"sEmptyTable": "表中数据为空",
"sLoadingRecords": "载入中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上页",
"sNext": "下页",
"sLast": "末页",
"sJump": "跳转"
},
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
};
//初始化表格
var table = $("#example").dataTable({
language:lang, //提示信息
autoWidth: false, //禁用自动调整列宽
stripeClasses: ["odd", "even"], //为奇偶行加上样式,兼容不支持CSS伪类的场合
processing: true, //隐藏加载提示,自行处理
serverSide: true, //启用服务器端分页
searching: false, //禁用原生搜索
orderMulti: false, //启用多列排序
order: [], //取消默认排序查询,否则复选框一列会出现小箭头
renderer: "bootstrap", //渲染样式:Bootstrap和jquery-ui
pagingType: "simple_numbers", //分页样式:simple,simple_numbers,full,full_numbers
columnDefs: [{
"targets": 'nosort', //列的样式名
"orderable": false //包含上样式名‘nosort'的禁止排序
}],
ajax: function (data, callback, settings) {
//封装请求参数
var param = {};
param.limit = data.length;//页面显示记录条数,在页面显示每页显示多少项的时候
param.start = data.start;//开始的记录序号
param.page = (data.start / data.length)+1;//当前页码
//console.log(param);
//ajax请求数据
$.ajax({
type: "GET",
url: "/hello/list",
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (result) {
//console.log(result);
//setTimeout仅为测试延迟效果
setTimeout(function () {
//封装返回数据
var returnData = {};
returnData.draw = data.draw;//这里直接自行返回了draw计数器,应该由后台返回
returnData.recordsTotal = result.total;//返回数据全部记录
returnData.recordsFiltered = result.total;//后台不实现过滤功能,每次查询均视作全部结果
returnData.data = result.data;//返回的数据列表
//console.log(returnData);
//调用DataTables提供的callback方法,代表数据已封装完成并传回DataTables进行渲染
//此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕
callback(returnData);
}, 200);
}
});
},
//列表表头字段
columns: [
{ "data": "Id" },
{ "data": "Name" },
{ "data": "Sex" }
]
}).api();
//此处需调用api()方法,否则返回的是JQuery对象而不是DataTables的API对象
});
</script>
</body>
</html>
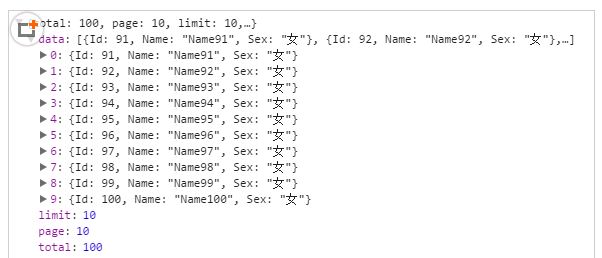
JSON数据格式:

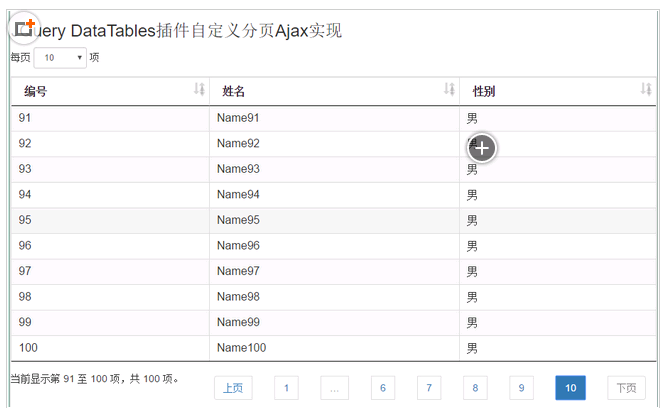
效果图:

本文就介绍到这里,希望对大家的学习有所帮助。