这篇文章主要介绍了js+html5实现canvas绘制网页时钟的方法,涉及html5图形绘制的基础技巧,感兴趣的朋友可以参考一下
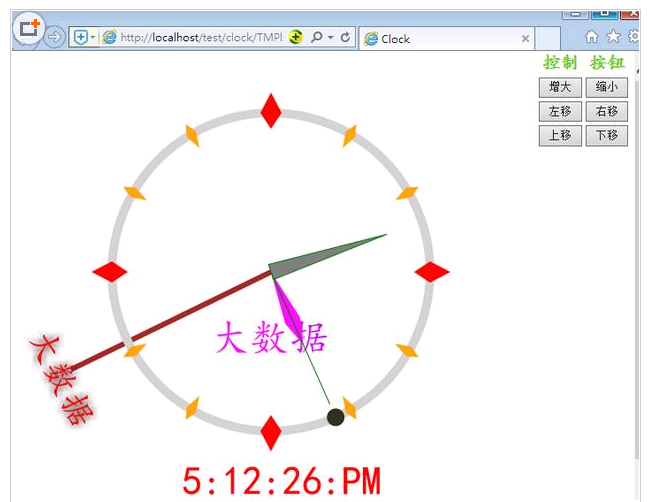
本文实例讲述了js+html5实现canvas绘制网页时钟的方法,画的是一个可用于网页的、带摆的钟表,可以通过按钮调整其大小和位置,具体实现内容如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Clock</title>
<script type="text/javascript">
var xClock=300; //表心位置
var yClock=250; //表心位置
var d=180.0;//钟表圆面的半径
var value = -d*1.07;
function enlarge(){
d++;
}
function reduce(){
d--;
}
function westwards(){
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
g2d.translate(-1,0); //置坐标轴原点于表心
c=document.getElementById("myPendulum");
g2d=c.getContext("2d");
g2d.translate(-1,0); //置坐标轴原点于表心
}
function eastwards(){
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
g2d.translate(1,0); //置坐标轴原点于表心
c=document.getElementById("myPendulum");
g2d=c.getContext("2d");
g2d.translate(1,0); //置坐标轴原点于表心
}
function upwards(){
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
g2d.translate(0,-1); //置坐标轴原点于表心
c=document.getElementById("myPendulum");
g2d=c.getContext("2d");
g2d.translate(0,-1); //置坐标轴原点于表心
}
function downwards(){
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
g2d.translate(0,1); //置坐标轴原点于表心
c=document.getElementById("myPendulum");
g2d=c.getContext("2d");
g2d.translate(0,1); //置坐标轴原点于表心
}
function fillPolygon( a, b, fillColor, ctx){
ctx.beginPath();
ctx.moveTo(a[0],b[0]);
for (var j=1;j<a.length;j++)
ctx.lineTo(a[j],b[j]);
ctx.closePath();
ctx.fillStyle=fillColor;
ctx.fill();
}
function randomColor(){
var s ="#";
for (var i=0;i<3;i++)
s += Math.floor(Math.random()*16).toString(16);
return s;
}
function locateCoordinate() {
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
g2d.translate(xClock,yClock); //置坐标轴原点于表心
var c=document.getElementById("myPendulum");
var g2d=c.getContext("2d");
g2d.translate(xClock,yClock); //置坐标轴原点于表心
}
function drawFace(){ //定义画钟表表面drawFace方法
/* 表示1,2,4,5,7,8,10,11点钟位置的较小尺寸的菱形标志顶点坐标数组 */
var x = new Array(0, Math.round(d/30), 0, Math.round(-d/30));
var y = new Array( Math.round(-d*1.07),-d,Math.round(-d*0.9),-d);
/* 表示3,6,9,12点钟位置的较大尺寸的菱形标志顶点坐标数组 */
var x1= new Array(0,Math.round(d/15),0,Math.round(-d/15));
var y1 =new Array(Math.round(-d*1.13),-d,Math.round(-d*0.9),-d);
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
//下面开始 准备画钟表圆面边
g2d.beginPath();
g2d.arc(0,0,d, 0 , 2*Math.PI);
g2d.strokeStyle="lightGray";
g2d.lineWidth=d/18;
g2d.stroke(); //最后一笔,画钟表圆面边
//下面开始准备画表示 每个钟点 的菱形
for (var i=0;i<12;i++)
{ //for 循环语句的循环体开始
if (i%3==0){ //画较大尺寸的红色菱形,表示3,6,9,12点
fillPolygon( x1, y1, "red", g2d);
} else {//画较小尺寸的桔黄色菱形,表示其余的钟点
fillPolygon(x,y,"orange",g2d);
}
//以钟表表心为原点,坐标系顺时针转动30度,以便画下一个钟点位置的菱形标记
g2d.rotate(Math.PI/6.0);
}//for 循环语句的循环体结束
}//画钟表表面 drawFace 方法结束
/* 定义画钟表的时针、分针、和秒针的方法 drawNeedles
* 形参 Hradian,单位弧度, 为时针从0点算起的弧度位置,
* 形参 Mradian,单位弧度, 为分针从0分算起的弧度位置,
* 形参 Sradian,单位弧度, 为秒针从0秒算起的弧度位置。*/
function drawNeedles( Hradian, Mradian, Sradian ){
var c=document.getElementById("myCanvas");
var g2d=c.getContext("2d");
//以钟表表心为原点,坐标系顺时针转动Hradian弧度,以便画出时针
g2d.rotate(Hradian);
//表示时针的多边形顶点的坐标数组
var Hx =new Array(0, Math.round(d/19),0, Math.round(-d/19) );
var Hy =new Array( Math.round(-d/2), Math.round(-d/3), 0, Math.round(-d/3) );
fillPolygon(Hx,Hy,"magenta",g2d);//时针设为紫红色,
//以钟表表心为原点,坐标系逆时针转动Hradian弧度,以还原坐标系
g2d.rotate(-Hradian);
//以钟表表心为原点,坐标系顺时针转动Mradian弧度,以便画出分针
g2d.rotate(Mradian);
//表示分针的多边形顶点的坐标数组
var Mx=new Array(Math.round(-d/19),0,Math.round(d/19));
var My=new Array(0,Math.round(-d/1.3),0);
fillPolygon(Mx,My,"gray",g2d); //分针设为灰色
//以钟表表心为原点,坐标系逆时针转动Mradian弧度,以还原坐标系
g2d.rotate(-Mradian);
//以钟表表心为原点,坐标系顺时针转动Sradian弧度,以便画出秒针
g2d.rotate(Sradian);
// 秒针设为随机颜色
g2d.strokeStyle='green';
g2d.lineWidth="1";
g2d.moveTo(0,0);
g2d.lineTo(0,Math.round(-d/1.1));
g2d.stroke();
g2d.beginPath();
g2d.arc(0,Math.round(-d),d/18, 0 , 2*Math.PI);
g2d.fillStyle=randomColor();
g2d.fill(); //最后一笔,画秒针顶点的小球
//以钟表表心为原点,坐标系逆时针转动Sradian弧度,以还原坐标系
g2d.rotate(-Sradian);
} //画表针方法 drawNeedles的代码块结束
/* 画出字符串来表示瞬时时间 */
function DrawTime() {
var time=new Date(); //获取当前时间。
var hour=time.getHours(); //获取小时
var minute=time.getMinutes();//获取分钟
var second=time.getSeconds();//获取秒数
var apm="AM"; //默认显示上午:AM.
var canvas =document.getElementById("myCanvas");
var g2d =canvas.getContext("2d");
if(hour>12){
//按照12小时制止显示
hour=hour-12;
apm="PM";
}
if(minute<10){
//如果分钟只有1位,补0显示
minute="0"+minute;
}
if(second<10){ //如果秒数只有1位,补0显示
second="0"+second;
}
g2d.clearRect(-xClock,-yClock,600,600); //清屏
var s = hour+":"+minute+":"+second+":"+apm;
g2d.fillStyle="red";
g2d.font = d/4+ "px KAITI";
g2d.fillText(s,-d/1.8, d*1.4);
g2d.font= d/4 + "px 楷体";
// Create gradient
var gradient=g2d.createLinearGradient(0,0,canvas.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
g2d.fillStyle=gradient;
g2d.fillText("大数据",-d/2.6,d/2);
//获得实例创建瞬间的秒读数,由此计算出秒针,相对于0 秒,走过的弧读数
var c = Math.PI/30 * second;
//获得创建瞬间的的分钟读数,由此计算出分针,相对于0 分,走过的弧读数
var b = Math.PI/30 * minute;
/* 获得创建瞬间的的钟点读数,由此计算出时针,相对于0 点,走过的弧读数。
* 时针走过的弧度为整点的度数(每小时走30度),加上走过分钟数的修正值 */
var a = Math.PI/180*(30 * hour + minute/2);
/* 坐标系平移 (xClock,yClock) ,使得坐标轴成为表盘中心 */
drawFace();
drawNeedles( a, b, c);
} // 方法 DrawTime 的代码块结束
var i=0;
function pendulum() { //pendulum_bob
var instantAngle = new Array(64,61,56,49,40,29,16,3,-8,
-16,-29,-40,-49,-56,-61,-64,-64,-64,-61,-56,-49,-40,-29,
-16,-8,3,16,29,40,49,56,61,64,64); //摆的即时角度数组
var c=document.getElementById("myPendulum");
var ctx=c.getContext("2d");
var alpha=instantAngle[i++%instantAngle.length]*Math.PI/180;
ctx.clearRect(-300,-300,900,900);
ctx.rotate(alpha);
// 秒针设为随机颜色
ctx.fillStyle='brown';
ctx.fillRect(-3,0,6,d*1.4);
ctx.shadowBlur=20;
ctx.shadowColor="black";
ctx.fillStyle="blue";
//ctx.fillRect(-d/3.5, d*1.35, d/1.6, d/4.4);
ctx.font="40px 楷体";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","magenta");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","white");
// Fill with gradient
//ctx.fillStyle=gradient;
ctx.fillStyle="red";
ctx.fillText("大数据",-d/3.2,d*1.55);
ctx.shadowBlur=0;
ctx.shadowColor=null;
ctx.fillStyle=null;
ctx.rotate(-alpha);
}
function preparation(){
locateCoordinate()
setInterval('DrawTime()',500);
setInterval('pendulum()',200);
}
</script>
<style>
#myCanvas{
z-index:3;
position:absolute; left:0px; top:0px;
}
#myPendulum{
z-index:2;
position:absolute; left:0px; top:0px;
}
#controlPanel{
position:absolute; left:600px; top:0px;
width:100px;
text-align:center;
font-family:"楷体";
font-size:20px;
font-weight:bold;
color:#6C0;
}
</style>
</head>
<body onLoad="preparation()">
<canvas id="myCanvas" width="600" height="600" >
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<canvas id="myPendulum" width="600" height="600" >
<p>Your browserdoes not support the canvas element!</p>
</canvas>
<div id="controlPanel">
<table>
<tr><td>控制</td><td>按钮</td></tr>
<tr><td><input value="增大" type="button" onclick="enlarge()"></button></td>
<td><input value="缩小" type="button" onclick="reduce()"></button></td></tr>
<tr><td><input value="左移" type="button" onclick="westwards()"></button></td>
<td><input value="右移" type="button" onclick="eastwards()"></button></td></tr>
<tr><td><input value="上移" type="button" onclick="upwards()"></button></td>
<td><input value="下移" type="button" onclick="downwards()"></button></td>
</tr>
</table>
</div>
</body>
</html>

希望本文所述对大家的web程序设计有所帮助。