本文实例为大家分享了formValidator实现表单验证的具体代码,供大家参考,具体内容如下
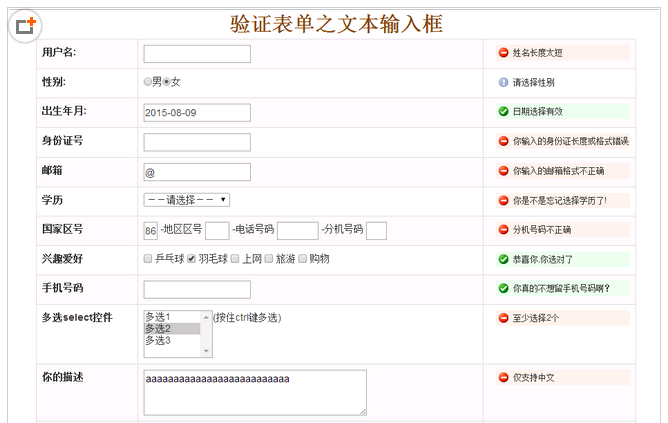
测试效果:

所需的库文件:

代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表单校验测试</title>
<link rel="stylesheet" href="<%=request.getContextPath()%>/css/bootstrap.min.css">
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/formValidator-4.1.3.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/formValidatorRegex.js"></script>
<script language="javascript" src="<%=request.getContextPath()%>/js/DateTimeMask.js" type="text/javascript"></script>
</head>
<body>
<!--
【注】表单验证的参数中的方法区分大小写,采用骆驼命名法。如文档中的onerror: 应写成 onError:
-->
<!-- 验证表单之文本输入框 -->
<div class="col-xs-offset-2 col-xs-8">
<form id="inputTest" action="/test.do" method="post">
<table class="table table-bordered table-striped">
<caption style="font-size: 30px;font-weight: bold;color:#894502;">验证表单之文本输入框</caption>
<tr>
<td width="100px"><label for="username">用户名:</label></td>
<td width="100px"><input type="text" id="username"></td>
<td width="100px"><span id="usernameTip"></span></td>
</tr>
<tr>
<td width="100px"><label for="sex">性别:</label></td>
<td width="100px"><input type="radio" id="sex" name="sex" value="男">男<input type="radio" id="sex1" name="sex" value="女">女</td>
<td width="100px"><span id="sexTip"></span></td>
</tr>
<tr>
<td width="100px"><label for="sex">出生年月:</label></td>
<td width="100px"><input type="text" id="birthday" name="birthday" value="2015-08-09"></td>
<td width="100px"><span id="birthdayTip"></span></td>
</tr>
<tr>
<td width="100px"><label for="idcard">身份证号</label></td>
<td width="100px"><input type="text" id="idcard" name="idcard"></td>
<td width="100px"><span id="idcardTip"></span></td>
</tr>
<tr>
<td width="100px"><label for="email">邮箱</label></td>
<td width="100px"><input type="email" id="email" name="email"></td>
<td width="150px"><span id="emailTip"></span></td>
</tr>
<tr>
<td width="100px"><label for="degree">学历</label></td>
<td width="100px"><select name="degree" id="degree">
<option value="">--请选择--</option>
<option value="a">专科</option>
<option value="b">本科</option>
<option value="c">研究生</option>
<option value="e">硕士</option>
<option value="d">博士</option>
</select>
</td>
<td width="150px"><div id="degreeTip"></div></td>
</tr>
<tr>
<td width="100px"><label for="degree">国家区号</label></td>
<td width="200px">
<input id="Tel_country" name="Tel_country" style="width: 20px;" value="" />
-地区区号
<input id="Tel_area" name="Tel_area" style="width: 35px;" />
-电话号码
<input id="Tel_number" name="Tel_number" style="width: 60px;" />
-分机号码
<input id="Tel_ext" name="Tel_ext" style="width: 30px;" />
</td>
<td width="150px"><div id="telTip"></div></td>
</tr>
<tr>
<td width="100px"><label for="qq1">兴趣爱好</label></td>
<td width="200px"> <input type="checkbox" name="xqah_one" id="qq1"/>
乒乓球
<input type="checkbox" name="xqah_one" id="qq2" value="1" />
羽毛球
<input type="checkbox" name="xqah_one" id="qq3" value="2" />
上网
<input type="checkbox" name="xqah_one" id="qq4" value="3" />
旅游
<input type="checkbox" name="xqah_one" id="qq5" value="4" />
购物
</td>
<td width="150px"><div id="test3Tip"></div></td>
</tr>
<tr>
<td width="100px"><label for="shouji">手机号码</label></td>
<td width="200px"><input type="text" id="shouji" name="shouji"/></td>
<td width="150px"><div id="shoujiTip"></div></td>
</tr>
<tr>
<td width="100px"><label for="selectmore">多选select控件</label></td>
<td width="200px">
<select name="selectmore" size="3" id="selectmore" multiple="true" style="width: 100px;">
<option value="0">多选1</option>
<option value="1">多选2</option>
<option value="2">多选3</option>
</select>(按住ctrl键多选)
</td>
<td width="150px"><div id="selectmoreTip"></div></td>
</tr>
<tr>
<td width="100px"><label for="ms">你的描述</label></td>
<td width="100px"><textarea id="ms" name="ms" cols="50" rows="3">仅支持中文并且要求在10个字以上</textarea></td>
<td width="150px"><div id="msTip"></div></td>
</tr>
<tr>
<td width="100px"><label for="password1">密码</label></td>
<td><input type="password" id="password1" name="password1"/></td>
<td width="150px"><div id="password1Tip"></div></td>
</tr>
<tr>
<td width="100px"><label for="password2">重复密码</label></td>
<td><input type="password" id="password2" name="password2"/></td>
<td width="150px"><div id="password2Tip"></div></td>
</tr>
<tr>
<td colspan="3" align="center"><input class="btn btn-primary" type="submit" value="提交"></td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
$(function(){
//初始化表单验证
$.formValidator.initConfig({formID:"inputTest",debug:true,onSuccess:function(){
alert("验证通过");
},onError:function(){
alert("验证有误")
}});
//验证表单中的姓名 【注】测试表明 如果设置了onErrorMin 则结果会调用onErrorMin的方法 而屏蔽onError的方法 onErrorMax同理
$("#username").formValidator({onShow:"请输入姓名",onFocus:"请注意填入正确姓名",onCorrect:"姓名有效"})
.inputValidator({min:4,max:10,onErrorMin:"姓名长度太短",onError:"输入姓名有误"});
//验证单选按钮 【注】多选按钮时,id不可相同 否则表单验证的过程中会执行两次并且第二次会报错 因为有多个标签 故需要制定tipID来显示提示信息
//利用defaultValue确定默认的选项
$(":radio[name='sex']").formValidator({tipID:"sexTip",onShow:"请选择性别",onFocus:"别选择错了哦",onCorrect:"bingo,性别对了",defaultValue:['女']})
.inputValidator({min:1,max:1,onError:"性别忘记选了,请确认"});
//验证出生日期 使用inputValidator进行输入框内容验证 使用functionValidator进行正则验证
$("#birthday").formValidator({onShow:"请输入你的出生日期",onFocus:"出生日期不能全为0",onCorrect:"日期选择有效"})
.inputValidator({type:"string",min:"2000-01-01",onErrorMin:"日期不能早期2000-01-01"})
.functionValidator({fun:isDate});
//验证身份证号 使用正则验证是否是身份证号码
$("#idcard").formValidator({onShow:"请输入身份证号",onFocus:"输入15或18位的身份证",onCorrect:"身份证有效"})
.functionValidator({fun:isCardID});
//验证邮箱
$("#email").formValidator({onShow:"请输入邮箱",onFocus:"邮箱6-100个字符,输入正确了才能离开焦点",onCorrect:"恭喜你,你输对了",defaultValue:"@"})
//.inputValidator({min:6,max:100,onError:"你输入的邮箱长度非法,请确认"})
.regexValidator({regExp:"^([\\w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([\\w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$",onError:"你输入的邮箱格式不正确"});
//验证学历信息 【注】即是验证下拉列表框
$("#degree").formValidator({onShow:"请选择你的学历",onFocus:"学历必须选择",onCorrect:"谢谢你的配合",defaultValue:"b"})
.inputValidator({min:1,onError: "你是不是忘记选择学历了!"})
.defaultPassed();
//验证国家区号
$("#Tel_country").formValidator({tipID:"telTip",onShow:"请输入国家区号",onFocus:"国家区号2位数字",onCorrect:"恭喜你,你输对了",defaultValue:"86"})
.regexValidator({regExp:"^\\d{2}$",onError:"国家区号不正确"});
$("#Tel_area").formValidator({tipID:"telTip",onShow:"请输入地区区号",onFocus:"地区区号3位或4位数字",onCorrect:"恭喜你,你输对了"})
.regexValidator({regExp:"^\\d{3,4}$",onError:"地区区号不正确"});
$("#Tel_number").formValidator({tipID:"telTip",onShow:"请输入电话号码",onFocus:"电话号码7到8位数字",onCorrect:"恭喜你,你输对了"})
.regexValidator({regExp:"^\\d{7,8}$",onError:"电话号码不正确"});
$("#Tel_ext").formValidator({tipID:"telTip",onShow:"请输入分机号码",onFocus:"分机号码1到5位数字",onCorrect:"恭喜你,你输对了"})
.regexValidator({regExp:"^\\d{1,5}$",onError:"分机号码不正确"});
//验证多选框 【注】多选框的使用情况
$(":checkbox[name='xqah_one']").formValidator({tipID:"test3Tip",onShow:"请选择你的兴趣爱好(至少选一个)",onFocus:"你至少选择1个",onCorrect:"恭喜你,你选对了"})
.inputValidator({min:1,onError:"你选的个数不对"});
//验证手机号码 【注】注意 functionValidator 和 regexValidator的区别 empty:true表示允许为空
$("#shouji").formValidator({empty:true,onShow:"请输入你的手机号码,可以为空哦",onFocus:"你要是输入了,必须输入正确",onCorrect:"谢谢你的合作",onEmpty:"你真的不想留手机号码啊?"})
.inputValidator({min:11,max:11,onError:"手机号码必须是11位的,请确认"})
.regexValidator({regExp:"mobile",dataType:"enum",onError:"你输入的手机号码格式不正确"});;
//验证多选框
$("#selectmore").formValidator({onShow:"按住CTRL可以多选",onFocus:"按住CTRL可以多选,至少选择2个",onCorrect:"谢谢你的合作",defaultValue:["0","2"]})
.inputValidator({min:2,onError:"至少选择2个"});
//输入中文 仅支持中文并且要求在10个字以上
$("#ms").formValidator({onShowText:"这家伙很懒,什么都没有留下。",onShow:"请输入你的描述",onFocus:"描述至少要输入10个汉字",onCorrect:"恭喜你,你输对了",defaultValue:"这家伙很懒,什么都没有留下。"})
.inputValidator({min:20,onError:"你输入的描述长度不正确,请确认"})
.regexValidator({regExp:"chinese",dataType:"enum",onError:"仅支持中文"});
//验证密码 compareValidator 【注】 desID operateor
$("#password1").formValidator({onShow:"请输入密码",onFocus:"至少1个长度",onCorrect:"密码合法"})
.inputValidator({min:1,empty:{leftEmpty:false,rightEmpty:false,emptyError:"密码两边不能有空符号"},onError:"密码不能为空,请确认"});
$("#password2").formValidator({onShow:"输再次输入密码",onFocus:"至少1个长度",onCorrect:"密码一致"})
.inputValidator({min:1,empty:{leftEmpty:false,rightEmpty:false,emptyError:"重复密码两边不能有空符号"},onError:"重复密码不能为空,请确认"})
.compareValidator({desID:"password1",operateor:"=",onError:"2次密码不一致,请确认"});
});
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助。