在web设计中使用js可以实现很多的页面特,HTML标签中META标签其实也可以实现很多漂亮的页面过渡效果,本文整理了一些常用的特效,感兴趣的朋友可以参考下,希望对大家有所帮助
在web设计中使用js可以实现很多的页面特效,然而很多人却忽视了HTML标签中META标签的强大功效,其实meta标签也可以实现很多漂亮的页面过渡效果。
META标签是HTML语言HEAD区的一个辅助性标签,Meta 标签放在每个网页的<head>...</head>
中间,我们大家比较熟悉的如:
<meta name="GENERATOR" content="Microsoft FrontPage 3.0">//说明编辑工具;
<meta name="KEYWORDS" content="...">//说明关键词;
<meta name="DESCRIPTION" content="...">//说明主页描述;
它提供用户不可见的信息。meta标签通常用来为搜索引擎robots定义页面主题,或者是定义用户浏览器上的cookie;它可以用于鉴别作者,设定页面格式,标注内容提要和关键字;还可以设置页面使其可以
根据你定义的时间间隔刷新自己,以及设置RASC内容等级,等等
本文主要阐述如何使用meta标签,产生页面过渡效果.....
用法:
<Meta http-equiv="Page-Enter" Content="blendTrans(Duration=0.5)">
<Meta http-equiv="Page-Exit" Content="blendTrans(Duration=0.5)">
blendTrans是css动态滤镜的一种,产生渐隐效果。另一种动态滤镜RevealTrans也可以用于页面进入与退出效果:
动态滤镜可以为页面添加动人的淡入淡出、图象转化效果,它可以分为两种blend(混合)和reveal(显示),
前者可以使对象渐渐消失或出现,后者提供了24种图象转化的效果......
<Meta http-equiv="Page-Enter" Content="revealTrans(duration=x, transition=y)">
<Meta http-equiv="Page-Exit" Content="revealTrans(duration=x, transition=y)">
Duration:表示滤镜特效的持续时间(单位:秒)
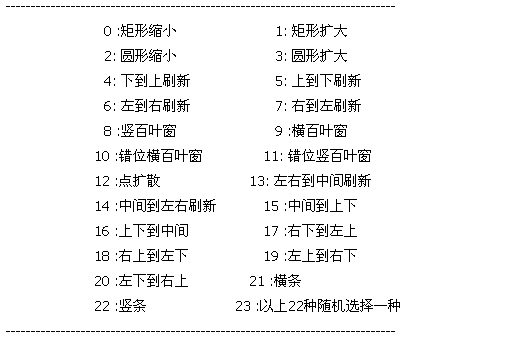
Transition:滤镜类型。表示使用哪种特效,取值为0-23。

网页变换效果只要搭配得当,这些变换效果会给访客留下非常深刻的印象,即使是那些本来对你的站点没兴趣的访客。特别是喜欢学习网页制作的朋友,很可能就把 你的网页复制下来,以供学习研究之用。其实你不过是加了短短一段代码而已^_^ 网页变换效果(Trans)共分四大类:"进入网页"(Page-Enter)、"离开网页"(Page-Exit)、"进入站点"(Site- Enter)、"离开站点"(Site-Exit)。每一大类又分为25个小类,先用进入网页效果来举例说明:
进入网页时的效果
1.混合效果 代码如下: <meta http-equiv="Page-Enter" content="blendTrans(Duration=1.0)">
2.盒状收缩效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=0)">
3.盒状放射效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=1)">
4.圆形收缩效果 代码如下:<meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=2)">
5.圆形放射效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=3)">
6.向上擦除效果 代码如下:<meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=4)">
7.向下擦除效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=4)">
8.向右擦除效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=6)">
9.向左擦除效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=7)">
10.垂直遮蔽效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=8)">
11.水平遮蔽效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=9)">
12.横向棋盘式效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=10)">
13.纵向棋盘式效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=11)">
14.随即分解效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=12)">
15.左右向中央缩进效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=13)">
16.中央向左右扩展效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=14)">
17.上下向中央缩进效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=16)">
18.中央向上下扩展效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=17)">
19.从左下抽出效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=18)">
20.从左上抽出效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=19)">
21.从右下抽出效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=20)">
22.从右上抽出效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=21)">
23.随机水平线条效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=22)">
24.随机垂直线条效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=22)">
25.随机效果 代码如下: <meta http-equiv="Page-Enter" content="revealTrans(Duration=1.0,Transition=23)">
现在让我们来分析一下这些代码,首先大家一定能看出这些代码大多数地方很相似。事实上,虽然分类很多,但每个大类下的25个小类是分别对应相同的,并且用 数字来标识,(除了混合效果 blendTrans(Duration=1.0)),所以不用对没个大类一一举例说明,只要把"Page-Enter"换为"Page-Exit"(离 开网页)、"Site-Enter"(进入站点)、"Site-Exit"(离开站点),就可以达到需要的效果了,同时记忆起来也比较方便。其 中"Duration=1.0"可以设定每个周期的时间为多久,单位是秒(现在设置的是每周期1秒)。 需要注意的是四个大类的效果可以在一个网页里同时设置,但每个大类只能设置一种效果。另外如果网页是帧页的话,也将无法显示出效果。