这篇文章主要介绍了对javascript客户端应用编程的一些建议,主要针对mvc框架框架的一些相关使用问题,需要的朋友可以参考下你可能注意到了,最近的一段时间越来越多的web应用有变复杂的趋势,重心从服务端慢慢向着客户端转移。
这是个正常的趋势么?我不知道。支持和反对者的讨论就像是在讨论复活者和圣诞节哪一个更好一样; 很难说哪一方观点就是完全正确的。
因此,本文不会探讨究竟哪一方是对的,不过我还是试图解释一下使用大家所熟知的面向对象编程也许可以成功的解决客户端编程中存在的一些问题。不太规范的代码的示例为了顾及一个应用的响应以及用户体验, 导致我们创建了持续增长的复杂的代码, 这些代码变得难于理解和维护。
你可以轻松的想到在没有任何构架和遵循规则构建出客户端的javascript应用代码将会这样: ?

维护这一类的代码将会很难。因为这短短的一段代码与很多地方都有关联: 它控制着很多的事件 (站点, 用户, 网络事件), 它要处理用户的操作事件, 要解析服务器返回的应答并且产生html代码。 有人可能说: “是的,你说的对, 但是如果这不是一个客户端单页的页面应用?这最多算是一次过度使用jquery类库的例子” ——不是很有说服力的观点, 因为众所周知,易于维护和精心设计的代码是非常重要的。特别是许多的工具或者是框架致力于保持代码可用以便于我们能更简单的去测试、维护、重用、和扩展它。
mvc是什么?
谈到这里。我们能受益于那些基于mvc的javascript框架,但这些框架大部分不使用mvc,并且相当于model和videw的一种结合,或者在二都之间的一些东西,这很难去分清。这就是为什么说大部分的javascript框架是基于mv*。
改变方法或许可以提供项目中客户端的组织和架构,这使得代码可以在很长的一段时间内容易维护,即使重构已经有的代码也变得相对容易。知道他如何工作和下面一些问题的答案是必需要要记住的。
我的应用里有哪些类型的数据?-model
用户应该看到什么?-view
谁是和用户交互的程序?-controller
使用mvc框架重构代码
受用mvc重构代码有什么好处?
解除dom和ajax的依赖
代码有更好的结构,并且更容易测试。
从 $(document).ready()中删除多余的代码,只留下使用model创建links的部分。
让我们使用一些简单步骤来重构一个典型的代码块
步骤 1: 创建视图并移动ajax请求
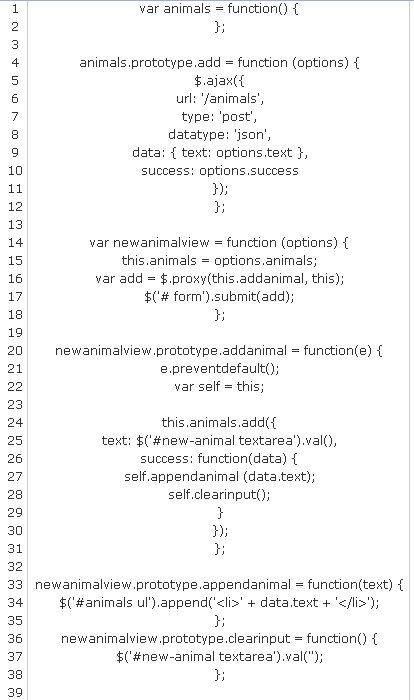
我们开始解除dom和ajax的依赖. 使用prototypes建造者,模式创建'animals' 对象,并且添加一个 'add' 方法.同时创建视图 'newanimalview' , 并且添加方法'addanimal'、 'appendanimal' 、'clearinput'.
代码如下:
?




更多信息请查看IT技术专栏