jQuery提示插件alertify使用指南
alertifyjs是一个非侵入式,可定制的JavaScript通知组件。包括可定制的对话框,和右下角消息弹出框。完全可定制的警报,确认和提示对话框、完全自定义的通知系统、回调参数处理包括“确定“和”取消“按钮的点击、允许对话框排队
1.alertify插件功能
主要实现提示功能,用于代替js中的alert,confirm,prompt,显示友好的提示框
2.alertify使用方法
1.使用的文件
主要使用三个文件,两个css(alertify.core.css,alertify.default.css),用于设置提示框的样式。一个js(alertify.min.js或alertify.js),用于实现提示框的功能。
2.实现提示框代码
alertify使用非常简单,主要步骤为:初始化(初始化alertify)-》绑定(绑定事件)
如实现简单的提示框、确认框和提示框
var
$ = function (id) {
return document.getElementById(id);
},
//初始化操作
reset = function () {
alertify.set({
labels : {
ok : "确认",
cancel : "取消"
},
delay : 5000,
buttonReverse : false,
buttonFocus : "ok"
});
};
//绑定
$("alert").onclick = function () {
reset();
alertify.alert("提示框");
return false;
};
//绑定
$("confirm").onclick = function () {
reset();
alertify.confirm("确认框", function (e) {
if (e) {
alertify.success("点击确认");
} else {
alertify.error("点击取消");
}
});
return false;
};
//绑定
$("prompt").onclick = function () {
reset();
alertify.prompt("提示输入框", function (e, str) {
if (e) {
alertify.success("点击确认,输入内容为: " + str);
} else {
alertify.error("点击取消");
}
}, "默认值");
return false;
};
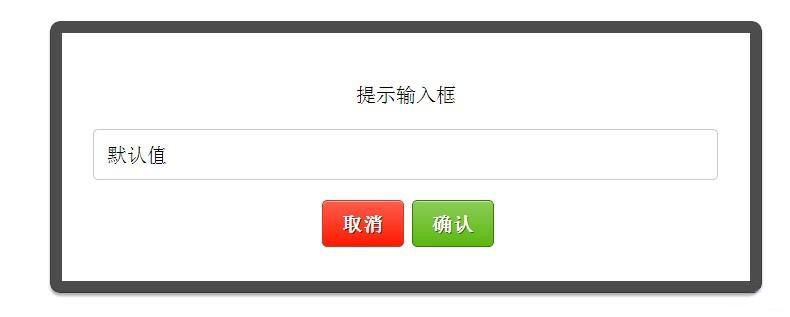
显示结果(输入提示框):

4.alertify修改样式
主要是修改两个css文件(alertify.core.css,alertify.default.css),也可以覆盖使用。如在页面中加入
.alertify{
width:350px;
margin-left: -205px;
border:2px solid #4ba9e6;
background:#f3faff;
border-radius:0;
}
修改后显示结果:

alertify使用说明
alertify是由html5+css3开发的插件,所以完美的支持html5+css3的浏览器。在测试过程过,alertify在chrome与火狐浏览器中显示效果是完美的,但是在ie8一下,显示效果有所不同,如圆角框、阴影、动画特效等不会显示。
更多信息请查看IT技术专栏